| css更改鼠標(biāo)指針樣式,幾種鼠標(biāo)點擊效果 | 您所在的位置:網(wǎng)站首頁 › 屬龍的都是哪年的人呢 › css更改鼠標(biāo)指針樣式,幾種鼠標(biāo)點擊效果 |
css更改鼠標(biāo)指針樣式,幾種鼠標(biāo)點擊效果
|
目錄
更改鼠標(biāo)指針樣式1. 鼠標(biāo)指針的不同樣式2. 更改指針圖標(biāo)
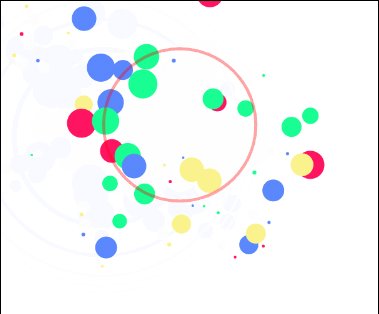
鼠標(biāo)點擊效果1. 鼠標(biāo)點擊煙花特效2. 鼠標(biāo)點擊愛心特效3. 鼠標(biāo)點擊價值觀文字特效4. 其他點擊特效
部分資源鏈接
更改鼠標(biāo)指針樣式
1. 鼠標(biāo)指針的不同樣式
平常,我們在瀏覽界面時,會發(fā)現(xiàn)鼠標(biāo)的樣式有所不同,鼠標(biāo)的樣式變化和cursor屬性有關(guān)。cursor屬性的幾個關(guān)鍵字:default、pointer、wait、help、text、crosshair。 default:默認(rèn)光標(biāo); pointer:超鏈接的指針; wait:表示程序正在忙; help:指示可用幫助; text:指示文本; crosshair:鼠標(biāo)呈現(xiàn)十字狀; 默認(rèn)光標(biāo) 超鏈接的指針小手 指程序正在忙沙漏 指示可用的幫助 指示文本 十字狀效果如下 更改樣式圖標(biāo)很簡單,只需要在鼠標(biāo)的指針樣式前面添加一個url鏈接一張鼠標(biāo)的圖片。 效果可以看這里:點擊這里 鼠標(biāo)點擊效果 1. 鼠標(biāo)點擊煙花特效可以引用外包腳本文件 效果如下 代碼如下 Document ! function (e, t, a) { function r() { for (var e = 0; e Document (function () { var a_idx = 0; window.onclick = function (event) { var a = new Array("?富強?", "?民主?", "?文明?", "?和諧?", "?自由?", "?平等?", "?公正?", "?法治?", "?愛國?", "?敬業(yè)?", "?誠信?", "?友善?"); var heart = document.createElement("b"); //創(chuàng)建b元素 heart.onselectstart = new Function('event.returnValue=false'); //防止拖動 document.body.appendChild(heart).innerHTML = a[a_idx]; //將b元素添加到頁面上 a_idx = (a_idx + 1) % a.length; heart.style.cssText = "position: fixed;left:-100%;"; //給p元素設(shè)置樣式 var f = 16, // 字體大小 x = event.clientX - f / 2, // 橫坐標(biāo) y = event.clientY - f, // 縱坐標(biāo) c = randomColor(), // 隨機顏色 a = 1, // 透明度 s = 1.2; // 放大縮小 var timer = setInterval(function () { //添加定時器 if (a Document引用了別人的線上腳本文件,可以借鑒使用 部分資源鏈接點擊下載 鏈接:https://pan.baidu.com/s/1k03aNiNEyjo–VZ5IAcM6g 提取碼:gq8v |
【本文地址】
公司簡介
聯(lián)系我們
| 今日新聞 |
| 推薦新聞 |
| 專題文章 |

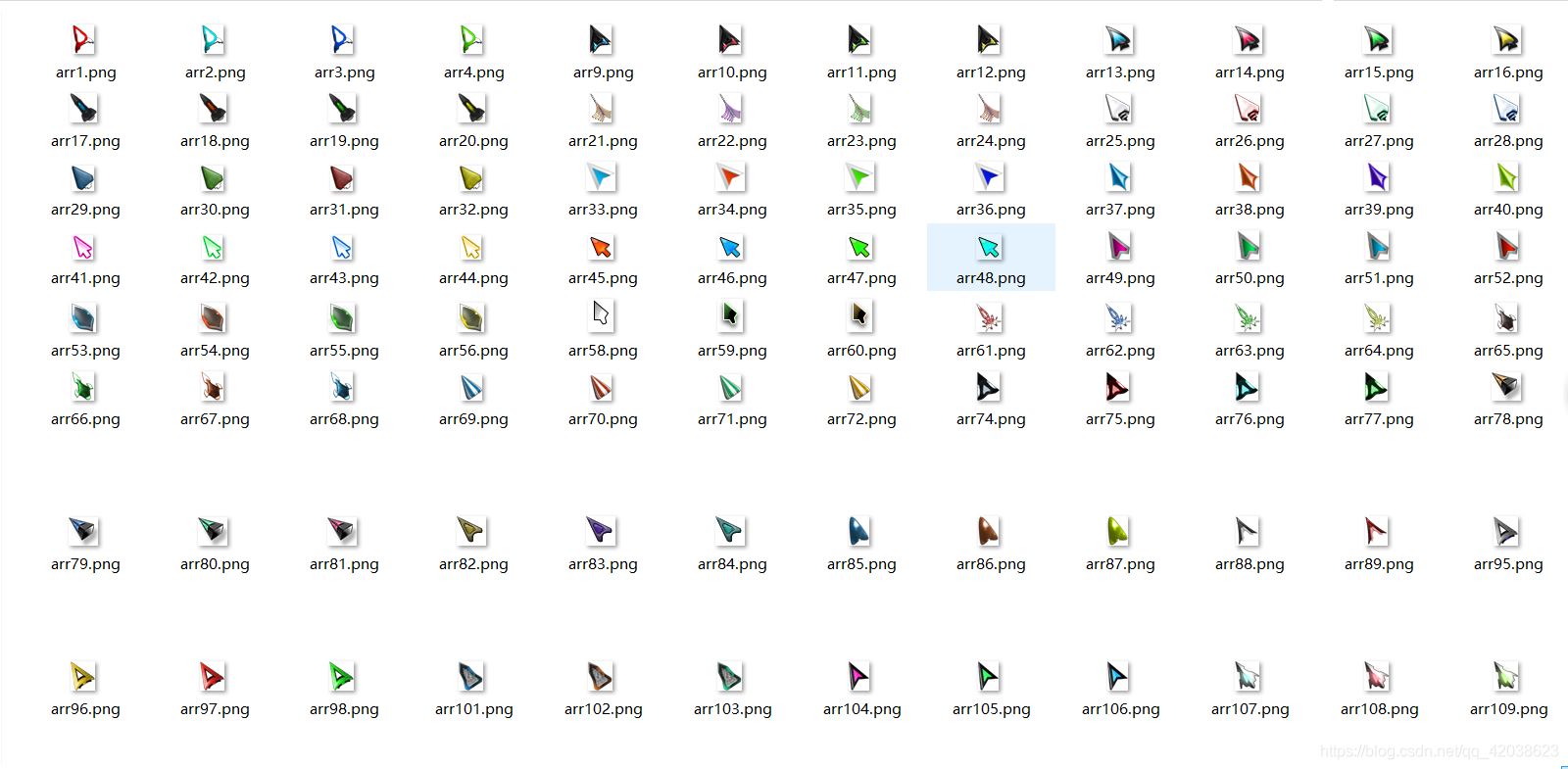
 這些就是一些鼠標(biāo)樣式圖,這些資源文末會給出下載。其他 具體可以自行百度下載。 代碼案例
這些就是一些鼠標(biāo)樣式圖,這些資源文末會給出下載。其他 具體可以自行百度下載。 代碼案例 案例代碼如下
案例代碼如下 腳本文件文會給出下載
腳本文件文會給出下載