| Canvas修行之黑客帝國(guó)代碼雨 | 您所在的位置:網(wǎng)站首頁(yè) › 屬龍女人旺屬豬男的人嗎為什么 › Canvas修行之黑客帝國(guó)代碼雨 |
Canvas修行之黑客帝國(guó)代碼雨
|
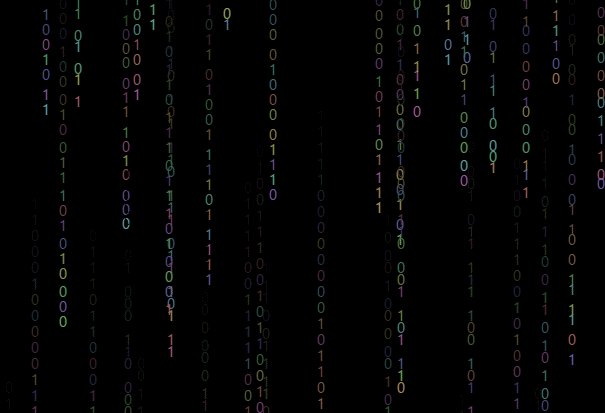
既然是修行,不賣(mài)弄關(guān)子,不吊胃口,修行成果必須先曬一曬。 下圖是我用canvas畫(huà)的黑客帝國(guó)代碼雨,想起當(dāng)年看黑客帝國(guó)時(shí),那個(gè)代碼雨場(chǎng)景讓我心曠神怡,大開(kāi)腦洞,滿(mǎn)腦子是那種三維空間,無(wú)數(shù)0和1像雨一樣往下落。 如今不到50行js代碼就能實(shí)現(xiàn)它,實(shí)在是很雞凍啊!
如何實(shí)現(xiàn)? 這個(gè)效果看似紛繁眼花,但你剝掉這有點(diǎn)華麗的衣裳,是沒(méi)多少肉啲。 大部分邏輯我都在代碼里寫(xiě)注釋了,就40多行代碼,碼咖們分分鐘就能看完啦,我這就簡(jiǎn)單介紹一下思路: 1、生成代碼雨: 代碼雨由N列“代碼”組成,每列“代碼”由于M個(gè)代碼組成,每個(gè)“代碼”看作一個(gè)對(duì)象,它有四個(gè)屬性,分別是:x坐標(biāo)、y坐標(biāo)、速度、內(nèi)容。 各列的速度和初始位置不一樣才會(huì)有錯(cuò)落有致的感覺(jué),但每列中的每個(gè)“代碼”的速度卻要一樣。 2、下雨: 就是讓每個(gè)代碼按照自己的速度增加y坐標(biāo),當(dāng)“代碼”落到底部時(shí),重置到頂部重新降落。 ? 以下是包含html的完整代碼,是不是很少啊。 ? ? 1 2 3 4 5 黑客帝國(guó)代碼雨 6 7 html,body{width: 100%;height: 100%;} 8 body{ 9 background: #000; 10 overflow: hidden; 11 margin: 0; 12 padding: 0; 13 } 14 15 16 17 18 19 var cvs = document.getElementById("cvs"); 20 var ctx = cvs.getContext("2d"); 21 var cw = cvs.width = document.body.clientWidth; 22 var ch = cvs.height = document.body.clientHeight; 23 //動(dòng)畫(huà)繪制對(duì)象 24 var requestAnimationFrame = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || window.msRequestAnimationFrame; 25 var codeRainArr = []; //代碼雨數(shù)組 26 var cols = parseInt(cw/14); //代碼雨列數(shù) 27 var step = 16 ; //步長(zhǎng),每一列內(nèi)部數(shù)字之間的上下間隔 28 ctx.font = " 14px microsoft yahei"; //聲明字體,個(gè)人喜歡微軟雅黑 29 //創(chuàng)建代碼雨 30 function createCodeRain() { 31 for (var n = 0; n < cols; n++) { 32 var col = []; 33 //基礎(chǔ)位置,為了列與列之間產(chǎn)生錯(cuò)位 34 var basePos = parseInt(Math.random()*300); 35 //隨機(jī)速度 3~13之間 36 var speed = parseInt(Math.random()*10)+3; 37 //每組的x軸位置隨機(jī)產(chǎn)生 38 var colx = parseInt(Math.random()*cw) 39 for (var i = 0; i < parseInt(ch/step)/2; i++) { 40 var code = { 41 x : colx, 42 y : -(step*i)-basePos, 43 speed : speed, 44 text : parseInt(Math.random()*10)%2 == 0 ? 0 : 1 //隨機(jī)生成0或者1 45 // text : ["a","b","c","d","e","f","g","h","o","s","x"][parseInt(Math.random()*11)] //隨機(jī)生成字母數(shù)組中的一個(gè) 46 } 47 col.push(code); 48 } 49 codeRainArr.push(col); 50 } 51 } 52 //代碼雨下起來(lái) 53 function codeRaining(){ 54 //把畫(huà)布擦干凈 55 ctx.clearRect(0,0,cw,ch); 56 for (var n = 0; n < codeRainArr.length; n++) { 57 //取出列 58 col = codeRainArr[n]; 59 //遍歷列,畫(huà)出該列的代碼 60 for (var i = 0; i < col.length; i++) { 61 var code = col[i]; 62 if(code.y > ch){ 63 //如果超出下邊界則重置到頂部 64 code.y = 0; 65 }else{ 66 //勻速降落 67 code.y += code.speed; 68 } 69 //顏色也隨機(jī)變化 70 ctx.fillStyle = "hsl("+(parseInt(Math.random()*359)+1)+",30%,"+(50-i*2)+"%)"; 71 //把代碼畫(huà)出來(lái) 72 ctx.fillText(code.text,code.x,code.y); 73 } 74 } 75 requestAnimationFrame(codeRaining); 76 } 77 //創(chuàng)建代碼雨 78 createCodeRain(); 79 //開(kāi)始下雨吧 GO>> 80 requestAnimationFrame(codeRaining); 81 82 83? 尾感: 這是我發(fā)布的第一篇技術(shù)博客,嘮叨一下我的感悟。 曾經(jīng)很想寫(xiě)博客,這種念頭在腦洞里滋生盤(pán)踞不是一兩年了,如今終于蠕動(dòng)出腦付諸實(shí)踐。為什么說(shuō)蠕動(dòng)呢?實(shí)在是來(lái)之不易啊! 因?yàn)橛兴拇蠼Y(jié)癥:一是自卑,二是怕,三是懶,四是沒(méi)方向。 想要破土重生那就只能對(duì)癥下藥,消滅結(jié)癥。 1.對(duì)付自卑: 以前在我印象中,博客應(yīng)該是高大上的殿堂,全是大牛大咖。但在我的工作中,查閱資料時(shí)也看了很多博客。握草,簡(jiǎn)直污得不要不要的,就靠標(biāo)題支撐,正文無(wú)解析,內(nèi)容無(wú)深度,代碼無(wú)注釋的文章也有很多的閱讀量。這樣的都行,為啥子我不行呢,比上不足比下有余,我不求與大神齊肩,但求比污博高個(gè)頭,信心有點(diǎn)豎起來(lái)了呢。 2.克服怕: 博客就像是豎立在廣場(chǎng)上的雕像,誰(shuí)都可以評(píng)頭論足。在如今,我想噴子應(yīng)該是最多的,逮著缺陷就想噴,發(fā)現(xiàn)槽點(diǎn)就要吐。沒(méi)有如廁的心態(tài)可能要被噴出抑郁癥,打擊自信。那如何練就如廁所般隨你噴隨你吐的心態(tài)呢?我是去看彈幕直播,美女/游戲/戶(hù)外等直播,如果敢當(dāng)主播那更有效。因?yàn)槟銜?huì)看到彈幕上噴子們花樣百出的噴法,而且是實(shí)時(shí)的,主播還得微笑面對(duì),光是看看我都有如廁般的心態(tài)了。在回頭看看博客這種滯后的又少還很low的噴語(yǔ),小case小case了。 3.戒掉懶: 懶就是個(gè)坑貨,因?yàn)閼校烂紓冇忻ㄓ兄鳎灰驗(yàn)閼校チ松毤有降臋C(jī)會(huì);因?yàn)閼校芰μ嵘鹑缥伵#灰驗(yàn)閼校』锇閭円蚜韺ば職g;因?yàn)閼校屌懿綑C(jī)蒙塵…… 懶還真的不好應(yīng)對(duì),我使用了一大法寶:成就感,為了成就感就會(huì)有動(dòng)力,有動(dòng)力就會(huì)變得勤快。就比如上面的代碼雨,它成就了我對(duì)黑客帝國(guó)的幻想,讓我更有動(dòng)力去學(xué)習(xí)canvas,實(shí)現(xiàn)更多的幻想。 4.找到方向: 換句話(huà)說(shuō)就是找到目標(biāo),即你準(zhǔn)備寫(xiě)什么?技術(shù)海洋寬闊無(wú)邊,每天都有新的技術(shù)流入到技術(shù)海洋,也有好多技術(shù)在蒸發(fā)。我就一個(gè)平凡的碼農(nóng),還是隨大流,往風(fēng)口浪尖去擠吧,機(jī)會(huì)來(lái)了,就算一只豬也會(huì)飛上天。我現(xiàn)在既然是個(gè)前端,當(dāng)然得關(guān)注前端熱門(mén)的技術(shù)咯,我覺(jué)得H5,canvas,svg,react,node,git,gulp,css3,less,sass,ES6等都是熱潮啊。
我愿我能持續(xù)燃燒這種熱情,之前有看過(guò)一篇文章:《即便沒(méi)有讀者,你也要寫(xiě)博客》 ,其中講解了很多寫(xiě)博客的好處,受益匪淺。 感謝CGod丶提出的修改建議。 如果您有更好的建議,歡迎留言,共同進(jìn)步。 ? 參考資料: 玩轉(zhuǎn)html5的canvas畫(huà)圖 RequestAnimationFrame更好的實(shí)現(xiàn)Javascript動(dòng)畫(huà) ? 本文版權(quán)歸作者和博客園共有,歡迎轉(zhuǎn)載,但未經(jīng)作者同意必須保留此段聲明,且在文章頁(yè)面明顯位置給出原文連接。 ?
|
【本文地址】