| CSS布局:CSS三大特性、盒子模型 | 您所在的位置:網(wǎng)站首頁 › 屬鼠不配的生肖屬相 › CSS布局:CSS三大特性、盒子模型 |
CSS布局:CSS三大特性、盒子模型
|
CSS布局
Date: September 3, 2022 Summary: CSS三大特性、盒子模型 CSS三大特性◆ 能夠認識不同選擇器的 優(yōu)先級 公式 ◆ 能夠進行 CSS 權(quán)重疊加計算,分析并解決CSS 沖突問題 ◆ 能夠認識 盒子模型 的組成部分 ◆ 能夠掌握盒子模型的 邊框、內(nèi)邊距、外邊距 的作用及簡寫形式 ◆ 能夠計算盒子的 實際大小 ◆ 能夠了解 外邊距折疊現(xiàn)象,并知道如何解決 盒子塌陷問題 學習路徑: 繼承性層疊性優(yōu)先級 優(yōu)先級的介紹特性: 不同選擇器具有不同的優(yōu)先級,優(yōu)先級高的選擇器樣式會覆蓋優(yōu)先級低的選擇器樣式 優(yōu)先級公式: 繼承 < 通配符選擇器 < 標簽選擇器 < 類選擇器 < id選擇器 < 行內(nèi)樣式 < !important Code: #box { color: orange; } .box { color: blue; } div { color: green !important; } body { color: red; } /* !important不要給繼承的添加, 自己有樣式無法繼承父級樣式 */ 測試優(yōu)先級一般來說,誰選中的范圍廣,誰的優(yōu)先級低 比如通配符(*)的范圍很廣,但是它的優(yōu)先級較低 CSS 中的 !important 規(guī)則用于增加樣式的權(quán)重。 !important?與優(yōu)先級無關(guān),但它與最終的結(jié)果直接相關(guān),使用一個 !important 規(guī)則時,此聲明將覆蓋任何其他聲明。 注意點: !important寫在屬性值的后面,分號的前面!!important不能提升繼承的優(yōu)先級,只要是繼承優(yōu)先級最低!實際開發(fā)中不建議使用 !important 。小結(jié): 優(yōu)先級比較公式是怎樣的? 繼承 < 通配符選擇器 < 標簽選擇器 < 類選擇器 < id選擇器 < 行內(nèi)樣式 < !important !important能提升繼承的優(yōu)先級嗎? 不能 權(quán)重疊加計算場景:如果是復合選擇器,此時需要通過權(quán)重疊加計算方法,判斷最終哪個選擇器優(yōu)先級最高會生效 權(quán)重疊加計算公式:(每一級之間不存在進位)
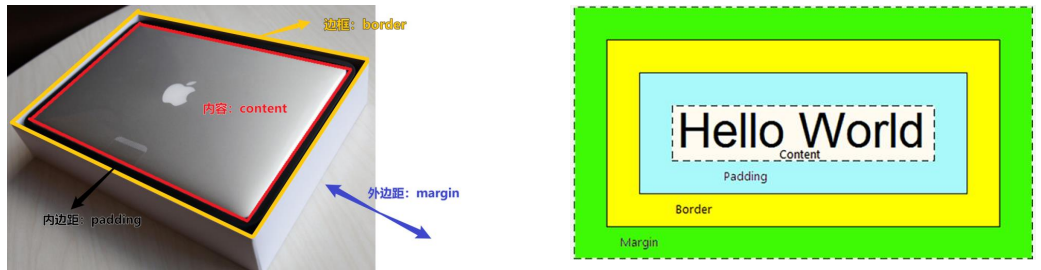
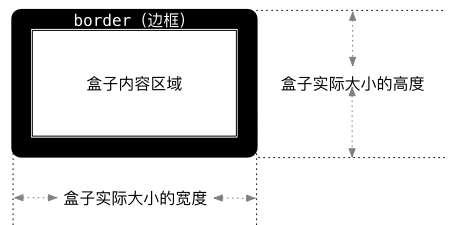
比較規(guī)則: 先比較第一級數(shù)字,如果比較出來了,之后的統(tǒng)統(tǒng)不看如果第一級數(shù)字相同,此時再去比較第二級數(shù)字,如果比較出來了,之后的統(tǒng)統(tǒng)不看……如果最終所有數(shù)字都相同,表示優(yōu)先級相同,則比較層疊性(誰寫在下面,誰說了算!)注意點:!important如果不是繼承,則權(quán)重最高,天下第一! Code: /* (行內(nèi), id, 類, 標簽) */ /* (0, 1, 0, 1) */ div #one { color: orange; } /* (0, 0, 2, 0) */ .father .son { color: skyblue; } /* 0, 0, 1, 1 */ .father p { color: purple; } /* 0, 0, 0, 2 */ div p { color: pink; }(拓展)權(quán)重疊加計算案例 權(quán)重計算題解題步驟: 先判斷選擇器是否能直接選中標簽,如果不能直接選中 → 是繼承,優(yōu)先級最低 → 直接pass通過權(quán)重計算公式,判斷誰權(quán)重最高注意點: 實際開發(fā)中選擇標簽需要精準,盡量避免多個選擇器同時選中一個標簽的情況,不要自己難為自己 補充: 這里我們需要重點考慮這個知識點, 對于復合選擇器,我們可以通過權(quán)重來判斷,也可以通過繼承的優(yōu)先級來判斷 對于繼承: 都是繼承, 繼承里面誰高, 看繼承哪個父級, 哪個父級高, 哪個選擇器生效 比如如下,優(yōu)先繼承 , 再繼承 father , 故顯示紅色 /* 都是繼承, 繼承里面誰高, 看繼承哪個父級, 哪個父級高, 哪個選擇器生效 */ /* 繼承 */ div p { color:red; } /* 繼承 */ .father { color:blue; }文字 PxCook的基本使用學習路徑: 打開設(shè)計圖常用快捷鍵從psd文件中直接獲取數(shù)據(jù)PxCook的基本使用 通過軟件打開設(shè)計圖 ① 打開軟件 ② 拖拽入設(shè)計圖 ③ 新建項目常用快捷鍵 放大設(shè)計圖:ctrl + +縮小設(shè)計圖:ctrl + -移動設(shè)計圖:空格按住不放,鼠標拖動 常用工具 量尺寸吸顏色 從psd文件中直接獲取數(shù)據(jù) 切換到開發(fā)界面,直接點擊獲取數(shù)據(jù) 盒子模型學習路徑: 盒子模型的介紹內(nèi)容區(qū)域的寬度和高度邊框( border )內(nèi)邊距( padding )外邊距(margin) 盒子模型的介紹盒子的概念 頁面中的每一個標簽,都可看做是一個 “盒子”,通過盒子的視角更方便的進行布局瀏覽器在渲染(顯示)網(wǎng)頁時,會將網(wǎng)頁中的元素看做是一個個的矩形區(qū)域,我們也形象的稱之為 盒子盒子模型 CSS 中規(guī)定每個盒子分別由: 內(nèi)容區(qū)域(content)、內(nèi)邊距區(qū)域(padding)、邊框區(qū)域(border)、外邊距區(qū)域(margin)構(gòu)成,這就是 盒子模型 記憶:可以聯(lián)想現(xiàn)實中的包裝盒
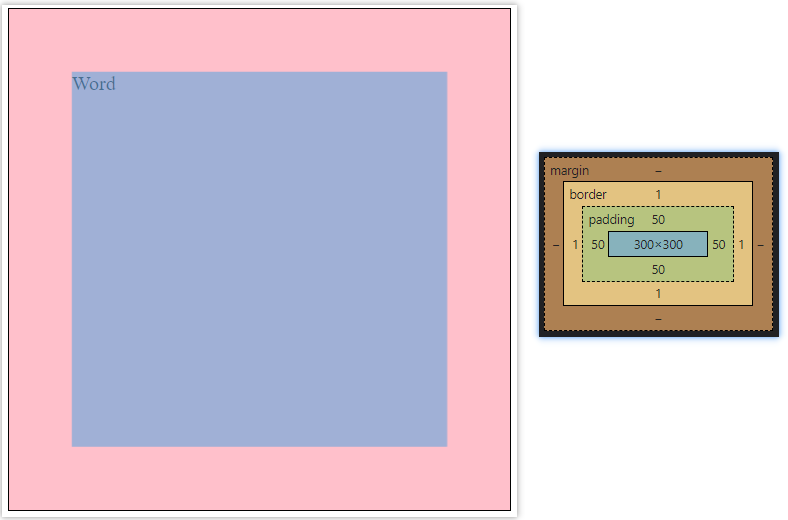
Code: DOCTYPE html> Document /* 紙箱子, 填充泡沫 */ div { width: 300px; height: 300px; background-color: pink; /* 邊框線 == 紙箱子 */ border: 1px solid #000; /* 內(nèi)邊距 == 填充泡沫 : 出現(xiàn)在內(nèi)容和盒子邊緣之間 */ padding: 20px; /* 外邊距 : 出現(xiàn)在兩個盒子之間, 出現(xiàn)在盒子的外面*/ margin: 50px; } 內(nèi)容電腦 內(nèi)容電腦效果:
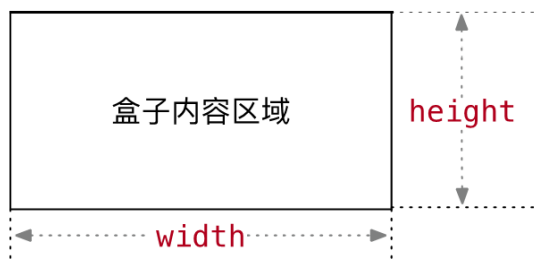
小結(jié): 盒子模型一共有幾個部分組成?分別是什么? 內(nèi)容區(qū)域:content邊框區(qū)域:border內(nèi)邊距區(qū)域:padding外邊距區(qū)域:margin 內(nèi)容區(qū)域的寬度和高度2.1 內(nèi)容的寬度和高度 作用:利用 width 和 height 屬性默認設(shè)置是盒子 內(nèi)容區(qū)域 的大小 屬性:width / height 常見取值:數(shù)字+px
Code: DOCTYPE html> Document div { width: 200px; height: 200px; background-color: pink; } 文字效果:
設(shè)置盒子模型內(nèi)容區(qū)域大小可以通過什么屬性設(shè)置? 寬度:width高度:height 邊框( border )邊框(border)- 單個屬性 作用:給設(shè)置邊框粗細、邊框樣式、邊框顏色效果 單個屬性: 作用屬性名屬性值邊框粗細border-width數(shù)字+px邊框樣式border-style實線solid、虛線dashed、點線dotted邊框顏色border-color顏色取值邊框(border)- 連寫形式 屬性名:border 屬性值:單個取值的連寫,取值之間以空格隔開 如:border : 10px solid red; 快捷鍵:bd + tab 邊框(border)- 單方向設(shè)置 場景:只給盒子的某個方向單獨設(shè)置邊框 屬性名:border - 方位名詞 屬性值:連寫的取值 Code: DOCTYPE html> Document div { width: 200px; height: 200px; background-color: pink; /* border: 粗細 線條樣式 顏色 -- 不分先后順序 */ /* solid : 實線 */ /* border: 1px solid #000; */ /* dashed: 虛線 */ /* border: 5px dashed #000; */ /* dotted : 點線 */ /* border: 5px dotted #000; */ border-left: 5px dotted #000; border-right: 5px dotted #000; border-top: 1px solid red; border-bottom: 1px solid red; } 內(nèi)容效果:
小結(jié): ? 給盒子設(shè)置四周 20像素、實線、藍色的邊框,屬性應(yīng)該如何設(shè)置? ? border:20px solid blue; ? 給盒子設(shè)置上邊框 10像素、虛線、黃色的邊框,屬性應(yīng)該如何設(shè)置? ? border-top:10px dashed yellow; 盒子實際大小初級計算公式 需求:盒子尺寸 400*400,背景綠色,邊框10px 實線 黑色,如何完成? 注意點: ① 設(shè)置width和height是內(nèi)容的寬高!② 設(shè)置border會撐大盒子! 盒子實際大小初級計算公式: 盒子寬度 = 左邊框 + 內(nèi)容寬度 + 右邊框 盒子高度 = 上邊框 + 內(nèi)容高度 + 下邊框 解決:當盒子被border撐大后,如何滿足需求? 解決:計算多余大小,手動在內(nèi)容中減去(手動內(nèi)減)
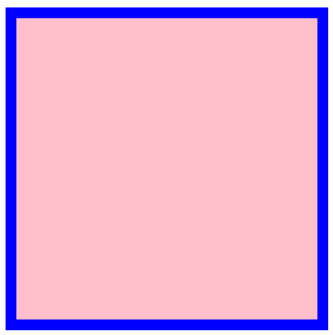
(案例)盒子邊框的小案例 需求:根據(jù)設(shè)計圖,通過PxCook量取數(shù)據(jù),通過代碼在網(wǎng)頁中完成一致的效果
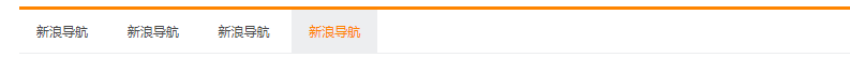
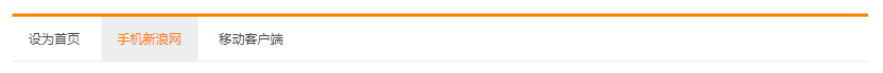
Code: DOCTYPE html> Document div { width: 280px; height: 280px; background-color: #ffc0cb; border: 10px solid #00f; }(案例)新浪導航案例 需求:根據(jù)設(shè)計圖,通過PxCook量取數(shù)據(jù),通過代碼在網(wǎng)頁中完成一致的效果
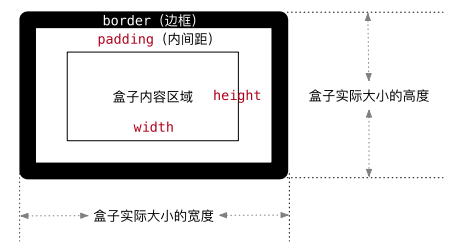
布局順序: 從外往內(nèi),從上往下每一個盒子的樣式: 寬高輔助的背景顏色盒子模型的部分:border、padding、margin其他樣式:color、font-、text-、……Code: DOCTYPE html> Document .box { height: 40px; border-top: 3px solid #ff8500; border-bottom: 1px solid #edeef0; } /* 后代: box里面的a */ .box a { width: 80px; height: 40px; /* 推薦先加上: 清楚的看到文字在什么位置 */ /* background-color: #edeef0; */ display: inline-block; text-align: center; line-height: 40px; font-size: 12px; color: #4c4c4c; text-decoration: none; } .box a:hover { background-color: #edeef0; color: #ff8400; } 新浪導航 新浪導航 新浪導航 新浪導航 內(nèi)邊距( padding )內(nèi)邊距(padding)- 取值 作用:設(shè)置 邊框 與 內(nèi)容區(qū)域 之間的距離 屬性名:padding 常見取值: 取值示例含義一個值padding:10px上右下左都設(shè)置為10px兩個值padding:10px 20px上下設(shè)置為10px、左右設(shè)置為20px三個值padding:10px 20px 30px上設(shè)置為10px、左右設(shè)置為20px、下設(shè)置為30px四個值padding:10px 20px 30px 40px上設(shè)置為10px、右設(shè)置為20px、下設(shè)置為30px、左設(shè)置為40px記憶規(guī)則:從上開始賦值,然后順時針賦值,如果設(shè)置賦值的,看對面的!! 內(nèi)邊距(padding)- 單方向設(shè)置 場景:只給盒子的某個方向單獨設(shè)置內(nèi)邊距 屬性名:padding - 方位名詞 屬性值:數(shù)字 + px 小結(jié) 給盒子設(shè)置四周 20px 的內(nèi)邊距可以通過什么屬性設(shè)置? padding : 20px ; 給盒子設(shè)置上下20px、左右30px的內(nèi)邊距可以通過什么屬性設(shè)置? padding : 20px 30px ; 給盒子設(shè)置左側(cè)50px的內(nèi)邊距可以通過什么屬性設(shè)置? padding-left : 50px ; 4.3 盒子實際大小終極計算公式 需求:盒子尺寸300*300,背景粉色,邊框10px實線黑色,上下左右20px的內(nèi)邊距,如何完成? 注意點: ① 設(shè)置width和height是內(nèi)容的寬高!② 設(shè)置border會撐大盒子 ③ 設(shè)置padding會撐大盒子 盒子實際大小終極計算公式: 盒子寬度 = 左邊框 + 左padding + 內(nèi)容寬度 + 右padding + 右邊框 盒子高度 = 上邊框 + 上padding + 內(nèi)容寬度 + 下padding + 下邊框 解決:當盒子被border和padding撐大后,如何滿足需求? 自己計算多余大小,手動在內(nèi)容中減去(手動內(nèi)減)
拓展理解: 根據(jù)以上,我可以知道: 盒子實際大小: width : 300+50+1 height : 300+50+1
新浪導航的優(yōu)化 需求:優(yōu)化之前的新浪導航,如果每個導航的字數(shù)增加,如何完成效果?
解決方案: 采用 padding: 0 16px 來讓文字標簽左右間距相等 ,而不是設(shè)定文字標簽為固定值 Code: DOCTYPE html> Document .box { height: 40px; border-top: 3px solid #ff8500; border-bottom: 1px solid #edeef0; } /* 后代: box里面的a */ .box a { /* 優(yōu)化:這里把寬度去除,用內(nèi)邊距來代替,從而實現(xiàn)左右等距 */ padding: 0 16px; /* width: 80px; */ height: 40px; /* 推薦先加上: 清楚的看到文字在什么位置 */ /* background-color: #edeef0; */ display: inline-block; text-align: center; line-height: 40px; font-size: 12px; color: #4c4c4c; text-decoration: none; } .box a:hover { background-color: #edeef0; color: #ff8400; } 新浪 新浪導航新浪導航 新浪導航 新浪導航(拓展)不會撐大盒子的特殊情況 ? 不會撐大盒子的特殊情況(塊級元素) 如果子盒子沒有設(shè)置寬度,此時寬度默認是父盒子的寬度此時給子盒子設(shè)置左右的padding或者左右的border,此時不會撐大子盒子CSS3盒模型(自動內(nèi)減) 需求:盒子尺寸300*300,背景粉色,邊框10px實線黑色,上下左右20px的內(nèi)邊距,如何完成? 給盒子設(shè)置border或padding時,盒子會被撐大,如果不想盒子被撐大? 解決方法 ① :手動內(nèi)減 作:自己計算多余大小,手動在內(nèi)容中減去 缺點:項目中計算量太大,很麻煩 解決方法 ② :自動內(nèi)減 作:給盒子設(shè)置屬性 box-sizing : border-box ; 即可 優(yōu)點:瀏覽器會自動計算多余大小,自動在內(nèi)容中減去 Code: DOCTYPE html> Document div { width: 100px; height: 100px; background-color: pink; border: 10px solid #000; padding: 20px; /* 內(nèi)減模式 */ /* 變成CSS3的盒子模型, 好處: 加了border和padding不需要手動減法 */ box-sizing: border-box; } 文字效果:
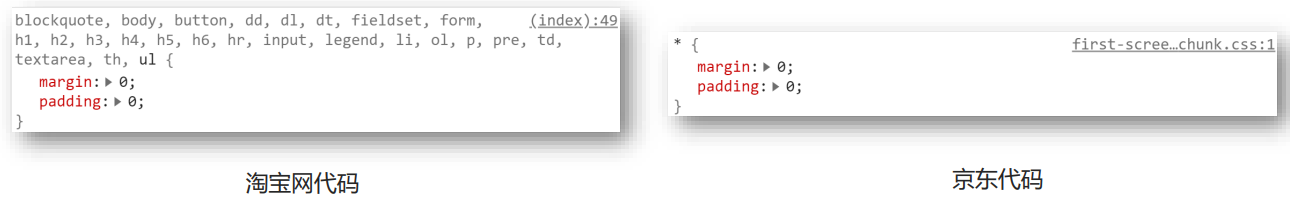
5.1外邊距(margin)- 取值 margin: 50px;作用:設(shè)置邊框以外,盒子與盒子之間的距離 屬性名:margin 常見取值: 取值示例含義一個值margin:10px上右下左都設(shè)置為10px兩個值margin:10px 20px上下設(shè)置為10px,左右設(shè)置為20px三個值margin:10px 20px 30px上設(shè)置為10px,左右設(shè)置為20px,下設(shè)置為30px四個值margin:10px 20px 30px 40px上設(shè)置為10px,右設(shè)置為20px,下設(shè)置為30px,左設(shè)置為40px記憶規(guī)則:從上開始賦值,然后順時針賦值,如果設(shè)置賦值的,看對面的!! 5.2外邊距(margin) - 單方向設(shè)置 margin-left: 100px;? 場景:只給盒子的某個方向單獨設(shè)置外邊距 ? 屬性名:margin - 方位名詞 ? 屬性值:數(shù)字 + px 小結(jié): ? 給盒子設(shè)置四周 20px 的外邊距可以通過什么屬性設(shè)置? ? margin : 20px ; ? 給盒子設(shè)置上下20px、左右30px的外邊距可以通過什么屬性設(shè)置? ? margin : 20px 30px ; ? 給盒子設(shè)置左側(cè)50px的外邊距可以通過什么屬性設(shè)置? ? margin-left : 50px ; 5.3 margin單方向設(shè)置的應(yīng)用 ? 應(yīng)用: 方向?qū)傩孕Ч椒较騧argin-left讓當前盒子距離左邊界一段距離水平方向margin-right讓當前盒子距離右邊界一段距離垂直方向margin-top向當前盒子下面移動垂直方向margin-bottom讓下面的盒子往下移動理解參考: https://www.php.cn/website-design-ask-492044.html Code: DOCTYPE html> Document div { width: 100px; height: 100px; background-color: pink; margin: 50px; margin-left: 100px; } div5.4 清除默認內(nèi)外邊距 場景:瀏覽器會默認給部分標簽設(shè)置默認的margin和padding,但一般在項目開始前需要先清除這些 標簽?zāi)J的margin和padding,后續(xù)自己設(shè)置 ? 比如:body標簽?zāi)J有margin:8px ? 比如:p標簽?zāi)J有上下的margin ? 比如:ul標簽?zāi)J由上下的margin和padding-left ? …… ? 解決方法:
右邊是通配符 Code: DOCTYPE html> Document * { margin: 0; padding: 0; } pppp pppp h1 lili效果:
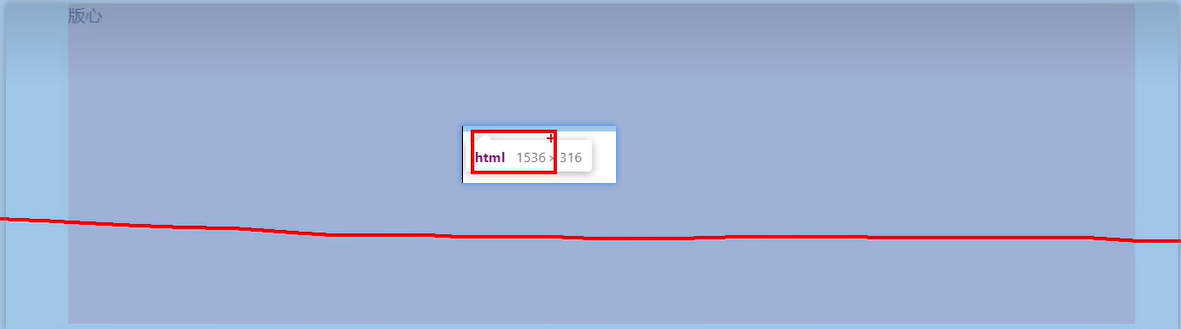
版心居中: Code: Document div { width: 1000px; height: 300px; background-color: pink; margin: 0 auto; } 版心效果:
注意: 這里 margin 指上下距離為0,左右為自動適配,從而就可以讓版面居中 左右自動適配: 網(wǎng)頁版面寬度為1000,電腦的頁面寬度為1536,通過1536-1000=536,從而計算得出左右margin為268 (案例)網(wǎng)頁新聞列表案例需求:根據(jù)設(shè)計圖,通過PxCook量取數(shù)據(jù),代碼在網(wǎng)頁中完成一致的效果 布局順序: 從外往內(nèi),從上往下每一個盒子的樣式: 寬高輔助的背景顏色盒子模型的部分:border、padding、margin其他樣式:color、font-、text-、……
Code: Document *{ /* 將以后要使用的元素的內(nèi)外邊距都清為0 */ margin: 0; padding: 0; /* 所有的標簽都可能添加內(nèi)邊距或border */ /* 故這里采用 內(nèi)減 的方式 */ box-sizing: border-box; } .news { width: 500px; height: 400px; border: 1px solid #ccc; margin: 50px auto; padding: 42px 30px 0; } .news h2{ border-bottom: 1px solid #ccc; font-size: 30px; /* 行高是一倍,即字號大小 */ line-height: 1; padding-bottom: 9px; } /* 去掉列表的符號 */ ul{ list-style: none; } .new li{ height: 50px; border-bottom: 1px solid #ccc; padding-left: 28px; /* 讓字體上下居中 */ line-height: 50px; } .news a{ text-decoration: none; color: #666; font-size: 18px; }外邊距正常情況 場景:水平布局 的盒子,左右的margin正常,互不影響 結(jié)果:最終兩者距離為左右margin的和 外邊距折疊現(xiàn)象 – ① 合并現(xiàn)象
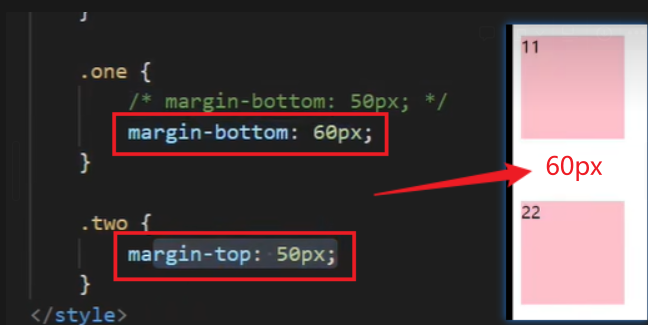
場景:垂直布局 的 塊級元素,上下的margin會合并 結(jié)果:最終兩者距離為margin的最大值 解決方法:避免就好 只給其中一個盒子設(shè)置margin即可 外邊距折疊現(xiàn)象 – ② 塌陷現(xiàn)象
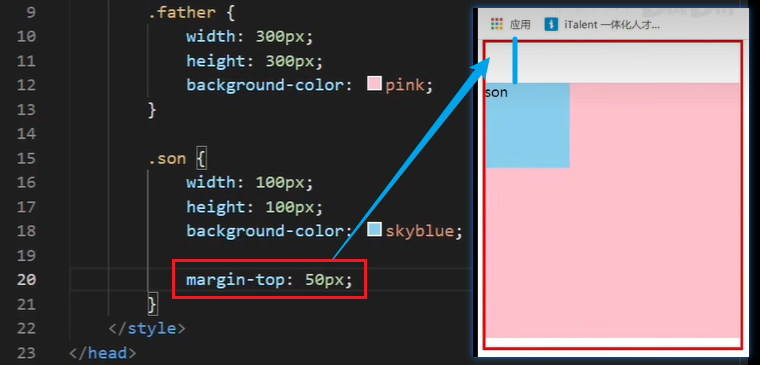
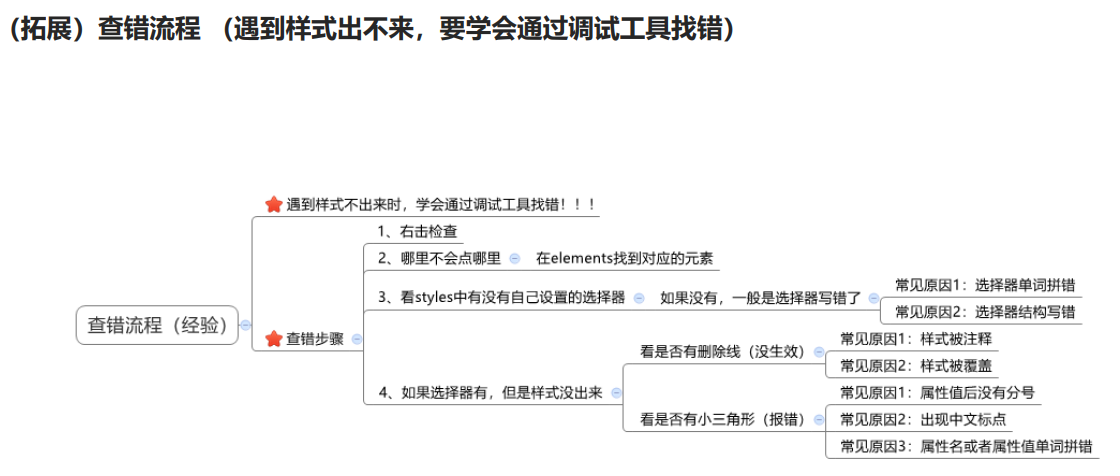
場景:互相嵌套 的 塊級元素,子元素的 margin-top 會作用在父元素上 結(jié)果:導致父元素一起往下移動 解決方法: 給父元素設(shè)置border-top 或者 padding-top(分隔父子元素的margin-top)給父元素設(shè)置overflow:hidden (這是最完美的方案)轉(zhuǎn)換成行內(nèi)塊元素設(shè)置浮動Code: .father { width: 300px; height: 300px; background-color: pink; /* padding-top: 50px; */ /* 如果設(shè)計稿沒有border, 不能使用這個解決辦法 */ /* border: 1px solid #000; */ /* overflow: hidden; */ } .son { width: 100px; height: 100px; background-color: skyblue; margin-top: 50px; display: inline-block; }行內(nèi)元素的margin和padding無效情況 場景:給行內(nèi)元素設(shè)置margin和padding時 結(jié)果: 水平方向的margin和padding布局中有效!垂直方向的margin和padding布局中無效!總結(jié): ◆ 能夠認識不同選擇器的 優(yōu)先級 公式 ◆ 能夠進行 CSS 權(quán)重疊加計算,分析并解決CSS 沖突問題 ◆ 能夠認識 盒子模型 的組成部分 ◆ 能夠掌握盒子模型的 邊框、內(nèi)邊距、外邊距 的作用及簡寫形式 ◆ 能夠計算盒子的 實際大小 ◆ 能夠了解 外邊距折疊現(xiàn)象,并知道如何解決 盒子塌陷問題 谷歌調(diào)試工具:CSS代碼中,如果上一行出錯,會導致下一行失效
|
【本文地址】
| 今日新聞 |
| 推薦新聞 |
| 專題文章 |