| 最佳 Visual Studio Code (VSCode) 插件推薦:34 款必備工具提升工作效率 | 您所在的位置:網(wǎng)站首頁(yè) › 屬馬的汽車掛件掛什么好 › 最佳 Visual Studio Code (VSCode) 插件推薦:34 款必備工具提升工作效率 |
最佳 Visual Studio Code (VSCode) 插件推薦:34 款必備工具提升工作效率
|
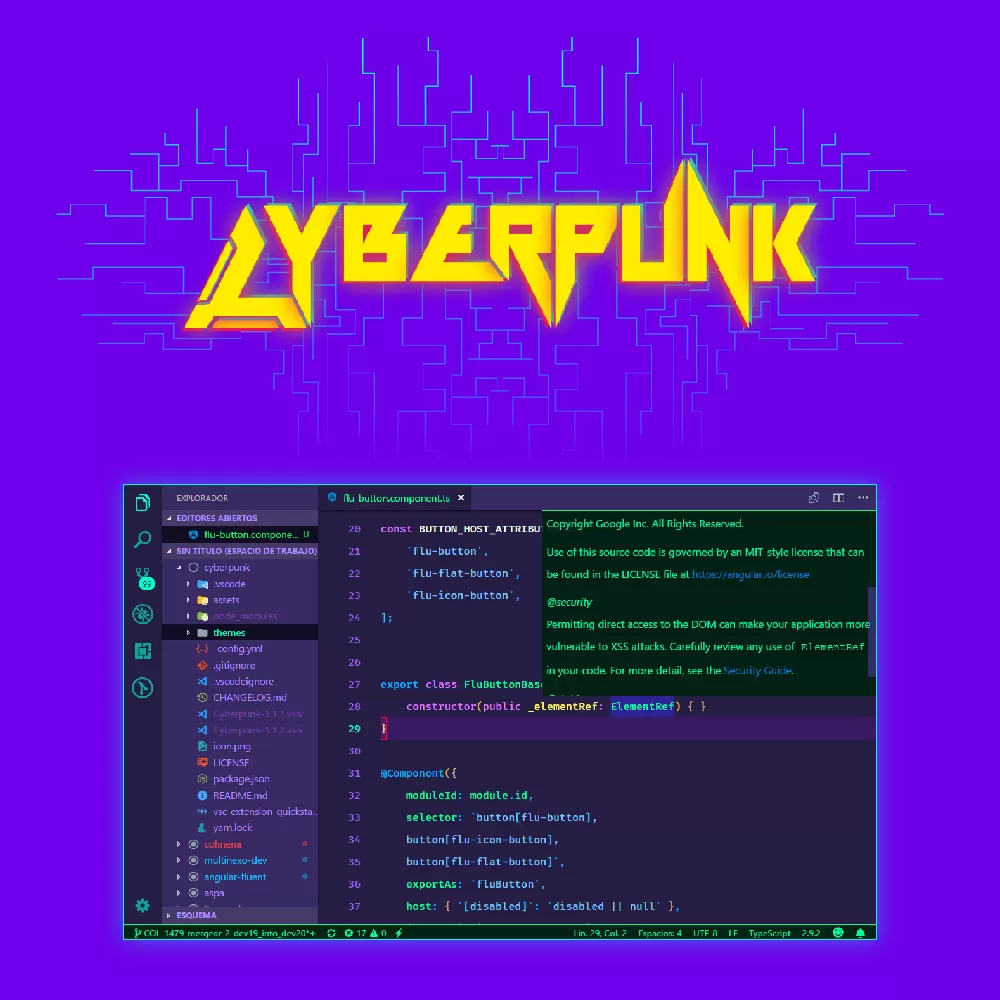
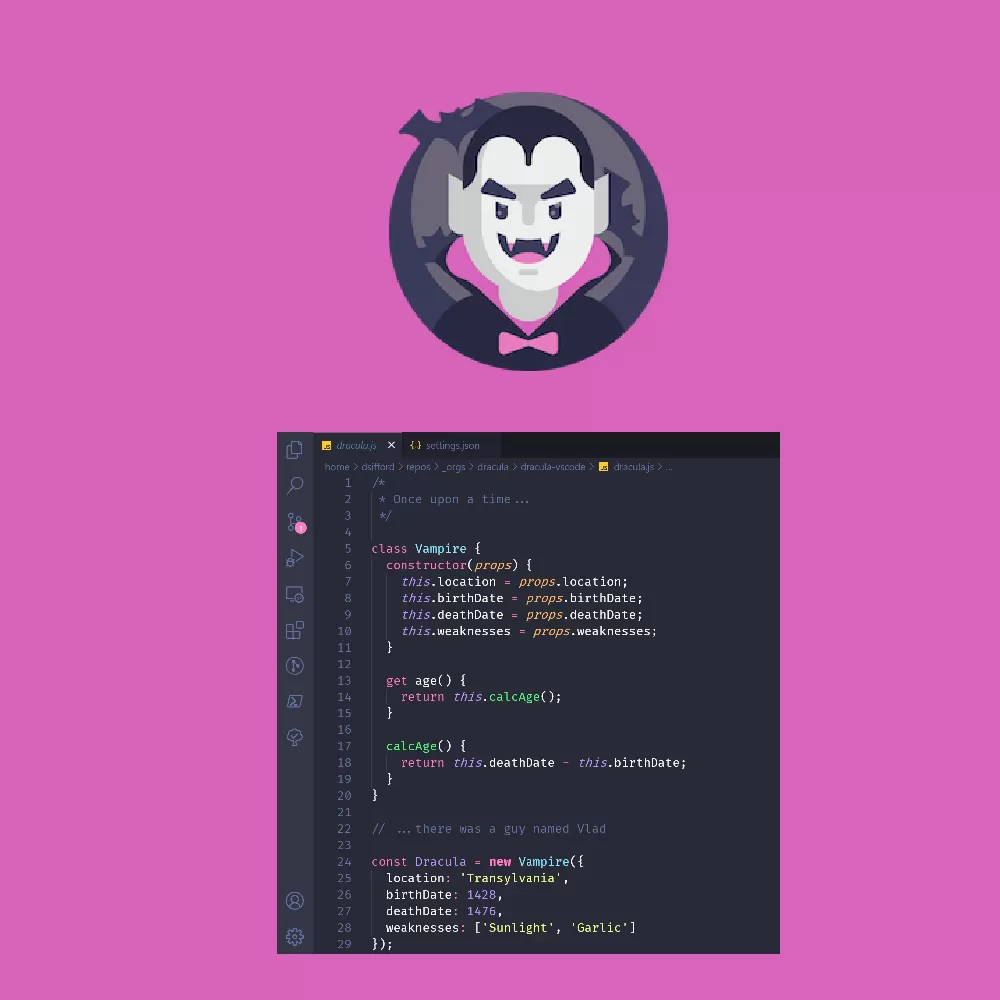
Visual Studio Code 是很多工程師跟編碼者喜歡使用的撰寫工具 微軟開發(fā)、跨平臺(tái)又免費(fèi),誰(shuí)能不愛呢? 為了能讓開發(fā)環(huán)境更舒適、更便利, Visual Studio Code 還有許多好用的插件可以使用,下面我們整理了 34 個(gè)好用插件,包含主題插件、icon 圖示插件以及前後端開發(fā)的好用工具  Visual Studio Code由此免費(fèi)下載,近幾年Visual Studio Code已經(jīng)成為撰寫程式的愛好首選之一,使用優(yōu)點(diǎn)很多 1.Windows、Mac、Linux都可以使用,支援的作業(yè)系統(tǒng)完整 2.完全支援Commonjs及ES6 import,讓開發(fā)者使用更接近時(shí)代趨勢(shì) 3.內(nèi)建Git,團(tuán)隊(duì)案件開發(fā)更方便 4.大量擴(kuò)充插件,主題樣式、icon識(shí)別、AI檢測(cè)、排版工具等等,都是各方神人為了讓你能有更舒適環(huán)境設(shè)計(jì)的 Visual Studio Code - Download 主題 Monokai Pro Monokai Pro 這個(gè)插件主題跟icon 都有包含,如果真的對(duì)你來說有選擇障礙,那這個(gè)可以更換主題還能更改icon 的一定很適合你  Cyberpunk Cyberpunk 這個(gè)主題的配色非常酷,賽鵬提克色系的搭配與復(fù)古的介面樣式,就像電影黑客一樣  Dracula Official Dracula Official 這是一個(gè)很熱門的主體,顏色搭配跟斜體的使用  Learn with Sumit Theme Learn with Sumit Theme 這個(gè)插件包含了很多經(jīng)典的主題風(fēng)格,不會(huì)過於花俏相信很多人都會(huì)喜歡  Rainglow Rainglow 這個(gè)彩虹主題可以依照顏色來去做選擇,色彩非常多,對(duì)顏色有偏好的一定會(huì)很喜歡  Community Material Theme Community Material Theme 這個(gè)主題提供了很多常見的深色系,配色相當(dāng)舒服,也非常耐看 icon vscode-icons vscode-icons 這個(gè)更改icon 對(duì)多數(shù)人來說應(yīng)該是最直覺的,使用原先語(yǔ)法或程式的logo 提高辨識(shí)度,讓習(xí)慣看icon 的你一眼就可以知道屬於什麼內(nèi)容  Material Icon Theme Material Icon Theme 更改icon 的圖示,還可以更改資料夾的顏色讓分辨資料更方便 前端前端插件 #js #alpinejs  Auto Close Tag Auto Close Tag 自動(dòng)補(bǔ)上程式碼末端標(biāo)籤,這絕對(duì)是程式工作者最大的福音  Auto Rename Tag Auto Rename Tag 當(dāng)你的標(biāo)籤寫錯(cuò)了要更改又找不到末端標(biāo)籤怎麼辦,這個(gè)會(huì)動(dòng)記住你的末端標(biāo)籤是誰(shuí)並且聯(lián)動(dòng)的更改  Path Intellisense Path Intellisense 需要引入文件或者其他資料時(shí),這將會(huì)是你的好幫手  JavaScript (ES6) 代碼片段 JavaScript (ES6) 代碼片段 使用縮寫快速產(chǎn)生ES6的語(yǔ)法  Live Server Live Server 更改前端html 或 css 樣式的時(shí)候可以即時(shí)在瀏覽器預(yù)覽成果  cdnjs cdnjs 可以直接搜尋需要的CDNJS來快速引入  vscode-pigments vscode-pigments 16位元、顏色代號(hào)跟RGBA都可以簡(jiǎn)易的知道這是代表什麼顏色  htmltagwrap htmltagwrap 可以單行或跨行多選,將所選的Html包在標(biāo)記當(dāng)中 PHP & Laravel插件 後端插件 #php #laravel  PHP Intelephense PHP Intelephense php 智能除了提醒能夠使用的php 函數(shù),再調(diào)用函數(shù)的時(shí)候也會(huì)提醒使用者要傳那些參數(shù)  PHP Namespace Resolver PHP Namespace Resolver 快速引入php檔案,若有多個(gè)名子相同的檔案,namespace就會(huì)在工作區(qū)指令區(qū)塊中顯示,並且快速選擇需要的檔案  Laravel Extra Intellisense Laravel Extra Intellisense 能夠幫助使用者快速使用laravel所提供的函數(shù)  laravel-goto-components laravel-goto-components 讓使用者快速找到組件檔案  Laravel goto view Laravel goto view 讓使用者快速找到檔案 好用的工具補(bǔ)充各類生產(chǎn)套件 #中文化 #代辦事項(xiàng)TODO #快速排版 #圖片預(yù)覽  Prettier-Code formatter Prettier-Code formatter 格式化代碼,來讓排版一致  Highlight Matching Tag Highlight Matching Tag 語(yǔ)法突顯提醒你目前所在的TAG以及相對(duì)應(yīng)的前標(biāo)或者後標(biāo)  Tabnine AI Tabnine AI AI提示代碼來自動(dòng)完成,加快編碼速度支援非常多語(yǔ)言跟框架  Alpine.js IntelliSense Alpine.js IntelliSense 顯示AlpineJS片段的功能提示  Alpine.js Syntax Highlight Alpine.js Syntax Highlight 將Alpine 語(yǔ)法進(jìn)行高亮 讓寫在html 的alpine語(yǔ)法能夠看得更清楚  Laravel Blade Spacer Laravel Blade Spacer 讓使用者快速使用laravel插值語(yǔ)法  Code Runner Code Runner 可以不用另存新檔,直接運(yùn)行代碼,可以再終端上看到執(zhí)行效果  GitLens — Git supercharged GitLens — Git supercharged git UI介面,可以將曾經(jīng)commit 過的檔案 進(jìn)行檔案回朔,記錄存儲(chǔ)的commit檔案時(shí)間  Image preview Image preview 滑鼠停留在路徑上可以預(yù)覽圖片  Chinese (Traditional) Language Pack Chinese (Traditional) Language Pack 將Vscode中文化的插件,可以在網(wǎng)路上搜尋教學(xué)安裝  Todo Tree Todo Tree 將待辦的項(xiàng)目做標(biāo)示,利於日後修復(fù)或者標(biāo)記工作排成時(shí)使用,也能自定義標(biāo)籤名稱及顏色  Power Mode Power Mode 內(nèi)置的粒子效果,打擊感強(qiáng)烈,累計(jì)輸入次數(shù)看數(shù)字越多越有成就感  Bracket Pair Colorizer 2 Bracket Pair Colorizer 2 括號(hào)太多太雜亂,這個(gè)工具可以清楚幫你分顏色編碼時(shí)就不會(huì)一團(tuán)亂了(目前已內(nèi)建)  SFTP SFTP 上傳下載太麻煩,那就讓你的FTP跟VScode同步吧  change-case change-case 命名方式需要統(tǒng)一,那就一次搞定吧,不論是駝峰還是下底線都可以解決你的命名問題 |
【本文地址】
| 今日新聞 |
| 推薦新聞 |
| 專題文章 |