| 一篇文章搞懂緩存機(jī)制,cookie和瀏覽器緩存~ | 您所在的位置:網(wǎng)站首頁 › 屬虎女孩婚配什么樣的生肖好 › 一篇文章搞懂緩存機(jī)制,cookie和瀏覽器緩存~ |
一篇文章搞懂緩存機(jī)制,cookie和瀏覽器緩存~
|
在本篇文章中,我們會(huì)用通俗易懂的語言簡要介紹cookie和瀏覽器存儲(chǔ)機(jī)制,然后具體展開總結(jié)一下瀏覽器存儲(chǔ)在面試中八股常考點(diǎn),文章有點(diǎn)長,看完大概需要花費(fèi)8分鐘~ 緩存機(jī)制,cookie和瀏覽器緩存 1. cookie2.localstorage和seesionstorage3.常見八股考試點(diǎn)3.1 緩存存儲(chǔ)3.2 CookieSetCookieCookie 3.3 WebstoragelocalStoragesessionStorage 1. cookiecookie是一種存儲(chǔ)機(jī)制,當(dāng)我們?cè)谡?qǐng)求數(shù)據(jù)的時(shí)候是沒有任何cookie的。 具體的過程我們可以用下圖表示: 這里我們注意到一個(gè)問題,假如每次發(fā)送都攜帶很大量的cookie數(shù)據(jù),cookie如果本身就很大的話,不是在傳輸過程中占用很大的帶寬和資源,而且cookie是在94年設(shè)計(jì)出來的,那個(gè)時(shí)候的帶寬資源比現(xiàn)在要緊張多了,因此把cookie設(shè)置的很小,一般小于4kb,甚至更小; 下面我們具體舉例來說明cookie的使用: 首先是很常見的登錄頁面,該頁面由一個(gè)表單組成,如下所示: 用戶名 密碼 記住我在頁面中展示如下所示: 這里設(shè)置cookie的基本語法就是document.cookie,不能省略掉前端的document.,且cookie的內(nèi)容一般是鍵值對(duì),且經(jīng)過了編碼。 這個(gè)時(shí)候我們打開liveServer,輸入username=123,密碼為123,并勾選記住密碼,并點(diǎn)擊提交,打開后臺(tái)應(yīng)用程序,我們可以看到cookie: 隨著科技的進(jìn)步,網(wǎng)頁的功能越來越豐富,有很多的個(gè)人設(shè)置并不需要獲取,比如瀏覽器的瀏覽網(wǎng)頁的時(shí)候的主題設(shè)置,這些個(gè)人設(shè)置完全可以保存在客戶端里面,隨著HTML5的出現(xiàn),就出現(xiàn)了web存儲(chǔ),其中兩個(gè)重要的對(duì)象,就是localstorage和sessionstorage; 具體使用localstorage和sessionstorage可以通過下圖來描述整個(gè)過程: 這里就不具體舉例了,如果我們要在js中設(shè)置localstorage,就直接設(shè)置localstorage.setItem(key,value); 如果要獲取信息,就直接設(shè)置localstorage.getItem(key); 這里的sessionstorage是一樣的,就不作過多闡述; 3.常見八股考試點(diǎn) 3.1 緩存存儲(chǔ)從緩存位置上來說分為四種,并且各有優(yōu)先級(jí),當(dāng)依次查找緩存且都沒有命中的時(shí)候,才會(huì)去請(qǐng)求網(wǎng)絡(luò)。 四種緩存分別是(優(yōu)先級(jí)按從高到低排列): Server WorkerMemory Cache(內(nèi)存緩存):快速讀取,具有實(shí)效性Disk Cache(磁盤緩存):寫?硬盤?件,需要I/O作,重新解析改緩存內(nèi)容,讀取復(fù)雜,速度 慢Push Cache?的JS 、CSS?件直接丟進(jìn)磁盤,反之丟進(jìn)內(nèi)存 內(nèi)存使?率?時(shí),?件優(yōu)先進(jìn)?磁盤 3.2 Cookie SetCookie從上面的解釋可以知道當(dāng)客戶端第一次向服務(wù)器請(qǐng)求數(shù)據(jù)后,服務(wù)器會(huì)返回setcookie,字段設(shè)置如下: name=value,賦值cookie的名稱和值;expires,指定cookie的有效期,如果省略了這個(gè)屬性,有效期僅限于維持瀏覽器會(huì)話時(shí)間段內(nèi);domain:指定cookie的作用域,比如,當(dāng)指定.example.com之后,除 .example.com 以外, www.example.com或www2.example.com等?域名都可以訪問Cookiesecure:限制web頁面僅在https安全連接時(shí),才可以發(fā)送cookie;比如Set-Cookie: name=value; secure,這個(gè)表示僅當(dāng)在(HTTPS)安全連接的情況下才會(huì)進(jìn)?Cookie 的回收,當(dāng)省略 secure 屬性時(shí),不論 HTTP還是 HTTPS,都會(huì)對(duì) Cookie 進(jìn)?回收HttpOnly:禁止JS腳本訪問Cookie;例如:Set-Cookie: name=value; HttpOnly表示使用document.cookie無法讀取Cookie的內(nèi)容;SameSite:是否允許跨域的時(shí)候攜帶Cookie.strict表示任何情況都不允許作為第三方cookie; Cookie這里描述用戶端攜帶的Cookie字段: 上面setCookie的設(shè)置在這里是通用的。 就不作過多闡述 3.3 Webstorage localStorage特點(diǎn): ?命周期:持久化的本地存儲(chǔ),除??動(dòng)刪除數(shù)據(jù),否則數(shù)據(jù)是永遠(yuǎn)不會(huì)過期的存儲(chǔ)的信息在同?域中共享??:5M,和瀏覽器?商有關(guān)本質(zhì)上是對(duì)字符串的讀取,若存儲(chǔ)內(nèi)容過多會(huì)消耗內(nèi)存空間,導(dǎo)致頁?卡頓受同源策略限制缺點(diǎn) ?法像cookie?樣設(shè)置過期時(shí)間只能存?字符串,?法直接存儲(chǔ)對(duì)象 sessionStorage和localStorage相似,唯?不同就是?命周期,?旦頁?關(guān)閉,sessionStorage將會(huì)刪除數(shù)據(jù) 相同點(diǎn) 存儲(chǔ)??:?般都是5MB存儲(chǔ)位置:都存在客戶端存儲(chǔ)內(nèi)容類型:只能存儲(chǔ)字符串類型獲取?式:window.localStorage應(yīng)?:localStorage?于長期登錄,適合長期保存在本地的數(shù)據(jù)。sessionStorage ?于敏感賬號(hào)?次性登錄。接口封裝優(yōu)點(diǎn) 存儲(chǔ)空間?節(jié)省?絡(luò)流量快速顯?安全性對(duì)于那種只需要短暫存儲(chǔ)關(guān)閉頁?就可以丟棄的數(shù)據(jù),sessionStorage很好? |
【本文地址】
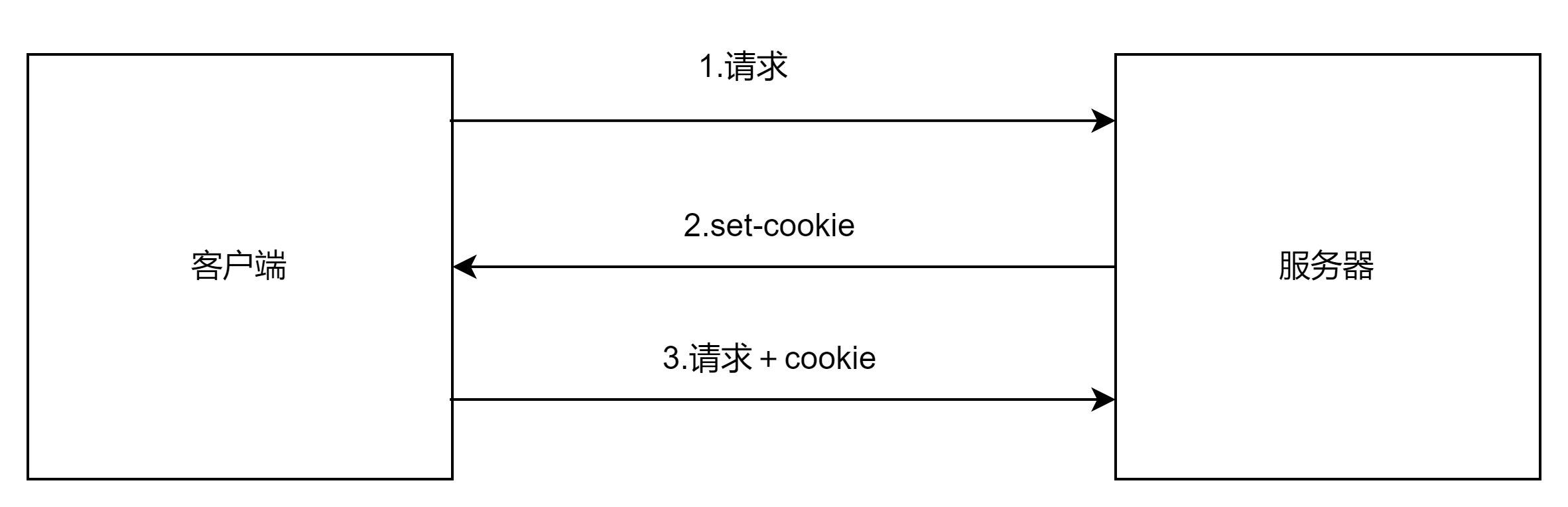
 從圖中我們可以看到,首先由客戶端向服務(wù)器發(fā)送請(qǐng)求,服務(wù)器收到請(qǐng)求之后,就會(huì)在請(qǐng)求頭中設(shè)置set-cookie,set-cookie的值就是后續(xù)客戶端需要攜帶的cookie信息,當(dāng)客戶端再次向服務(wù)器請(qǐng)求數(shù)據(jù)的時(shí)候,就需要攜帶這個(gè)cookie信息,值得注意的是,除了第一次請(qǐng)求數(shù)據(jù)不需要攜帶cookie之外,其他每一次請(qǐng)求數(shù)據(jù)都需要攜帶cookie;
從圖中我們可以看到,首先由客戶端向服務(wù)器發(fā)送請(qǐng)求,服務(wù)器收到請(qǐng)求之后,就會(huì)在請(qǐng)求頭中設(shè)置set-cookie,set-cookie的值就是后續(xù)客戶端需要攜帶的cookie信息,當(dāng)客戶端再次向服務(wù)器請(qǐng)求數(shù)據(jù)的時(shí)候,就需要攜帶這個(gè)cookie信息,值得注意的是,除了第一次請(qǐng)求數(shù)據(jù)不需要攜帶cookie之外,其他每一次請(qǐng)求數(shù)據(jù)都需要攜帶cookie; 這里點(diǎn)擊checkbox,默認(rèn)記住密碼。 接下來我們引入js代碼,來控制cookie:
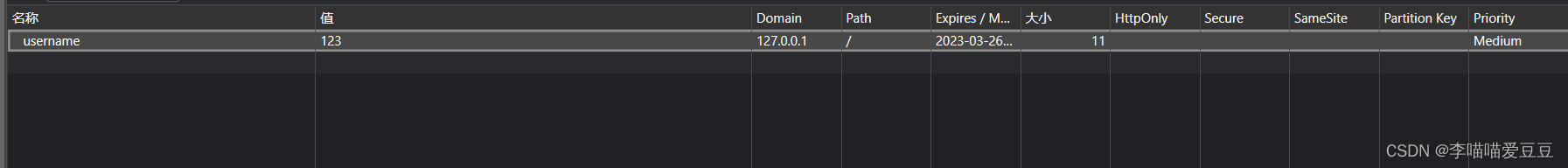
這里點(diǎn)擊checkbox,默認(rèn)記住密碼。 接下來我們引入js代碼,來控制cookie:
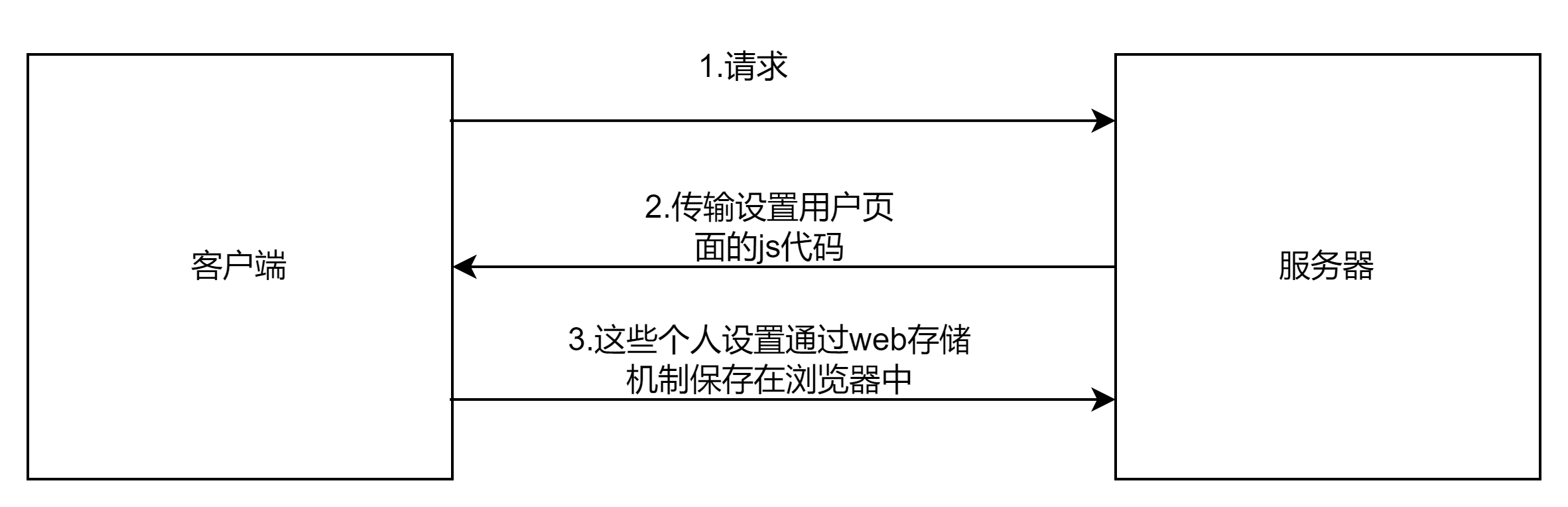
 如果這里用的web存儲(chǔ)是locastorage,就會(huì)永遠(yuǎn)保存在瀏覽器里面,當(dāng)然,可以自行刪除;如果使用的是sessionstorage,也會(huì)保存在瀏覽器里面,但是只要關(guān)閉瀏覽器,就會(huì)被刪除,localstorage雖然被保存下來,但是他本身不參與服務(wù)器通信,這樣看web存儲(chǔ)的容量比cookie大的多;
如果這里用的web存儲(chǔ)是locastorage,就會(huì)永遠(yuǎn)保存在瀏覽器里面,當(dāng)然,可以自行刪除;如果使用的是sessionstorage,也會(huì)保存在瀏覽器里面,但是只要關(guān)閉瀏覽器,就會(huì)被刪除,localstorage雖然被保存下來,但是他本身不參與服務(wù)器通信,這樣看web存儲(chǔ)的容量比cookie大的多;