| span和div的區(qū)別是什么? | 您所在的位置:網(wǎng)站首頁 › 屬羊跟屬龍的婚姻配嗎女 › span和div的區(qū)別是什么? |
span和div的區(qū)別是什么?
|
div和span的區(qū)別是:div標(biāo)簽是塊級(jí)元素,每個(gè)div標(biāo)簽都會(huì)從新行開始顯示,占據(jù)一行;div標(biāo)簽內(nèi)可以添加其他的標(biāo)簽元素(行內(nèi)元素、塊級(jí)元素都行)。而,span標(biāo)簽是行內(nèi)元素,會(huì)在一行顯示;span標(biāo)簽內(nèi)只能添加行內(nèi)元素的標(biāo)簽或文本。
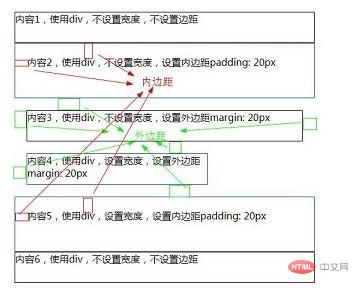
在html頁面布局時(shí),我們經(jīng)常會(huì)使用到div標(biāo)簽和span標(biāo)簽,那么div標(biāo)簽和span標(biāo)簽之間有什么區(qū)別?本篇文章就給大家介紹div標(biāo)簽和span標(biāo)簽之間的區(qū)別,希望對(duì)你們有所幫助。 HTML div標(biāo)簽 div標(biāo)簽是塊級(jí)元素,擁有塊級(jí)元素的特點(diǎn)。每對(duì)div標(biāo)簽()里的內(nèi)容都可以占據(jù)一行,不會(huì)其他標(biāo)簽在一行顯示;div標(biāo)簽總是從新行開始顯示; 且div標(biāo)簽可以通過css樣式來設(shè)置自身的寬度(也可省略,當(dāng)沒有使用css自定義寬度時(shí),div標(biāo)簽的寬度為其的容器的100%)、高度,且還可以設(shè)置標(biāo)簽之間的距離(外邊距和內(nèi)邊距); 我們還可以在div標(biāo)簽中,使用其他標(biāo)簽(行內(nèi)元素、塊級(jí)元素都行),比如:span標(biāo)簽,p標(biāo)簽,也可以是div標(biāo)簽。 div標(biāo)簽的簡(jiǎn)單示例:設(shè)置這些div標(biāo)簽的容器的寬度為500px,高度為500px 內(nèi)容1,使用div,不設(shè)置寬度,不設(shè)置邊距 內(nèi)容2,使用div,不設(shè)置寬度,設(shè)置內(nèi)邊距padding: 20px 內(nèi)容3,使用div,不設(shè)置寬度,設(shè)置外邊距margin: 20px 內(nèi)容4,使用div,設(shè)置寬度,設(shè)置外邊距margin: 20px 內(nèi)容5,使用div,設(shè)置寬度,設(shè)置內(nèi)邊距padding: 20px 內(nèi)容6,使用div,不設(shè)置寬度,不設(shè)置邊距效果圖:
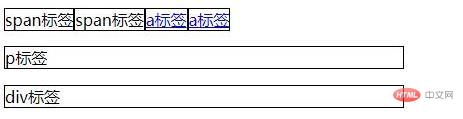
簡(jiǎn)單示例2:在div標(biāo)簽了,添加其他html標(biāo)簽 span標(biāo)簽span標(biāo)簽a標(biāo)簽a標(biāo)簽p標(biāo)簽 div標(biāo)簽效果圖:
HTML span標(biāo)簽 span標(biāo)簽是行內(nèi)元素,擁有行內(nèi)元素的特點(diǎn)。span標(biāo)簽元素會(huì)和其他標(biāo)簽元素會(huì)在一行顯示(塊級(jí)元素除外),不會(huì)另起一行顯示(如上例)。 span標(biāo)簽的寬度、高度都無法通過css樣式設(shè)置,它的寬高受其本身內(nèi)容(文字、圖片)控制,隨著內(nèi)容的寬高改變而改變;span標(biāo)簽無法控制外邊距和內(nèi)邊距,雖然可以設(shè)置左右的外邊距和內(nèi)邊距,但上下的外邊距和內(nèi)邊距無法設(shè)置。 且,span標(biāo)簽里只能容納文本或者是其他的行內(nèi)元素,不能容納塊級(jí)元素。 span標(biāo)簽的簡(jiǎn)單示例: 設(shè)置span.span1容器的內(nèi)邊距padding: 20px,span.span1容器內(nèi)的span標(biāo)簽的外邊距margin: 20px; span標(biāo)簽span標(biāo)簽a標(biāo)簽a標(biāo)簽 div標(biāo)簽 span標(biāo)簽內(nèi),添加span標(biāo)簽a標(biāo)簽效果圖:
可以看出,雖然內(nèi)邊距padding把span.span1容器撐大了,但span標(biāo)簽的位置沒有向下移動(dòng)。 |
【本文地址】