| JavaScript 里三個點(diǎn) ... 的用法 | 您所在的位置:網(wǎng)站首頁 › 屬猴跟屬虎的能在一起嗎婚姻如何 › JavaScript 里三個點(diǎn) ... 的用法 |
JavaScript 里三個點(diǎn) ... 的用法
|
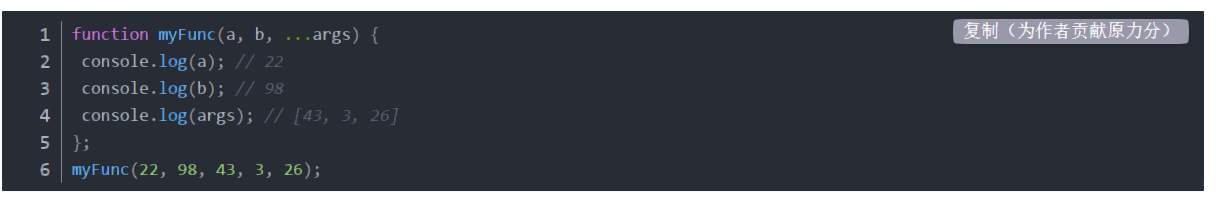
Rest Parameters 使用 rest 參數(shù),我們可以將任意數(shù)量的參數(shù)收集到一個數(shù)組中,然后用它們做我們想做的事情。 引入了其余參數(shù)以減少由參數(shù)引起的樣板代碼。
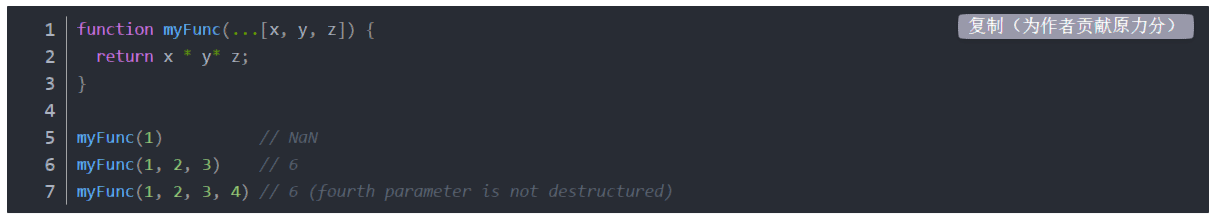
在 myFunc 的最后一個以 … 為前綴的參數(shù)中,這將導(dǎo)致所有剩余的參數(shù)都放在 javascript 數(shù)組中。 rest 參數(shù)收集所有剩余的參數(shù),因此在最后一個參數(shù)之前添加 rest 參數(shù)是沒有意義的。 其余參數(shù)必須是最后一個形參。 rest 參數(shù)可以解構(gòu)(僅限數(shù)組),這意味著它們的數(shù)據(jù)可以解包為不同的變量。
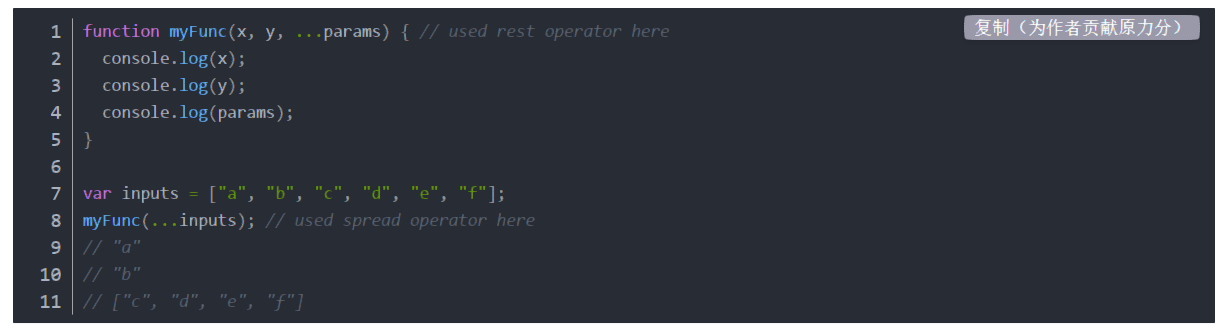
Spread Operators 展開運(yùn)算符用于將可迭代對象(如數(shù)組)的元素擴(kuò)展到可以容納多個元素的位置。
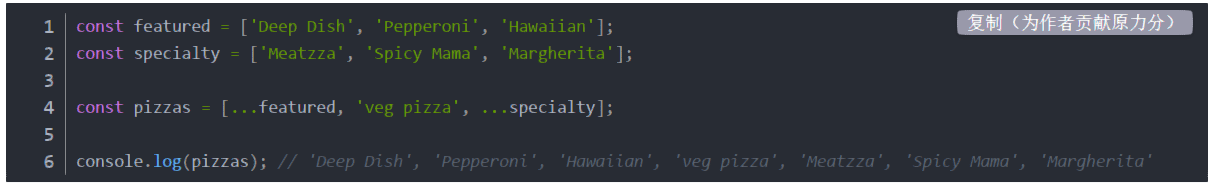
一直有多種組合數(shù)組的方法,但是擴(kuò)展運(yùn)算符提供了一種用于組合數(shù)組的新方法:
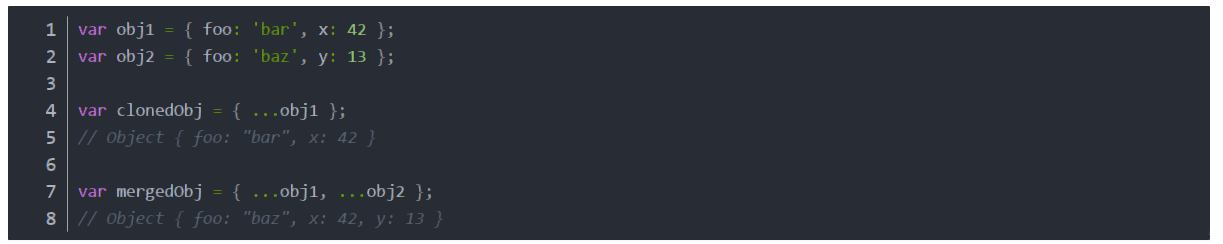
使用擴(kuò)展運(yùn)算符,現(xiàn)在可以使用比 Object.assign() 更短的語法進(jìn)行淺克隆(不包括原型)或合并對象。
總結(jié) 當(dāng)我們在代碼中看到三個點(diǎn) (…) 時,它要么是 rest 參數(shù),要么是展開運(yùn)算符。 有一個簡單的方法來區(qū)分它們: 當(dāng)三個點(diǎn) (…) 位于函數(shù)參數(shù)的末尾時,它是“rest 參數(shù)”并將參數(shù)列表的其余部分收集到一個數(shù)組中。 當(dāng)三個點(diǎn) (…) 出現(xiàn)在函數(shù)調(diào)用或類似函數(shù)中時,它被稱為“擴(kuò)展運(yùn)算符”并將數(shù)組擴(kuò)展為 list. |
【本文地址】
| 今日新聞 |
| 推薦新聞 |
| 專題文章 |