| SpringBoot系列(22):Java生成二維碼的幾種實(shí)現(xiàn)方式(基于Spring Boot) | 您所在的位置:網(wǎng)站首頁(yè) › 屬牛女和屬羊男的適合做夫妻嗎 › SpringBoot系列(22):Java生成二維碼的幾種實(shí)現(xiàn)方式(基于Spring Boot) |
SpringBoot系列(22):Java生成二維碼的幾種實(shí)現(xiàn)方式(基于Spring Boot)
|
原文鏈接:http://www.fightjava.com/web/index/blog/article/82 在一些企業(yè)級(jí)應(yīng)用系統(tǒng)中,有時(shí)候需要為產(chǎn)品或者商品生成特定的專屬二維碼,以供一些硬件設(shè)備或者用戶在手機(jī)端掃碼查看;其中,該二維碼主要承載了該產(chǎn)品的相關(guān)核心信息,比如名稱、簡(jiǎn)介、價(jià)格、單位、型號(hào)以及使用說(shuō)明等等,本文將基于Spring Boot介紹兩種生成二維碼的實(shí)現(xiàn)方式,一種是基于Google開(kāi)發(fā)工具包,另一種是基于Hutool來(lái)實(shí)現(xiàn); ?話不多說(shuō),咱們直接進(jìn)入正題~~~ ?說(shuō)起這個(gè)二維碼,想必諸位小伙伴都比較熟悉,它是信息的一種載體,也是信息的一種表示形式,可以很好的承載、保護(hù)想要重點(diǎn)維護(hù)的產(chǎn)品相關(guān)的核心信息;而在軟件開(kāi)發(fā)領(lǐng)域,這種形式愈加常見(jiàn),因此,還是有必要擼一擼相應(yīng)的代碼的!
?為了方便理解二維碼的實(shí)際應(yīng)用場(chǎng)景,debug給諸位舉一些例子吧! (1)進(jìn)銷存系統(tǒng) 想必大家都聽(tīng)說(shuō)過(guò),其系統(tǒng)中的商品二維碼承載了許多重要、核心的關(guān)鍵信息,比如商品編碼、商品名稱、規(guī)格、型號(hào)、單位、作用/使用說(shuō)明等信息;作者可以借助硬件設(shè)備,如“掃碼槍”,通過(guò)掃描該二維碼后將該商品錄入到商品庫(kù)中; (2)再比如溯源系統(tǒng)中的產(chǎn)品,用戶可以通過(guò)微信等APP中的掃一掃,掃描貼在產(chǎn)品上的二維碼,不出片刻即可得到該產(chǎn)品的相關(guān)信息,比如產(chǎn)品名稱、生源地、簡(jiǎn)介、價(jià)格、生產(chǎn)環(huán)境、經(jīng)手人等信息; ?下面我們將基于Spring Boot,并采用兩種方式實(shí)現(xiàn)二維碼的生成,對(duì)于每一種方式還提供兩種類型的二維碼返回形式,即:物理文件 和 圖片響應(yīng)流
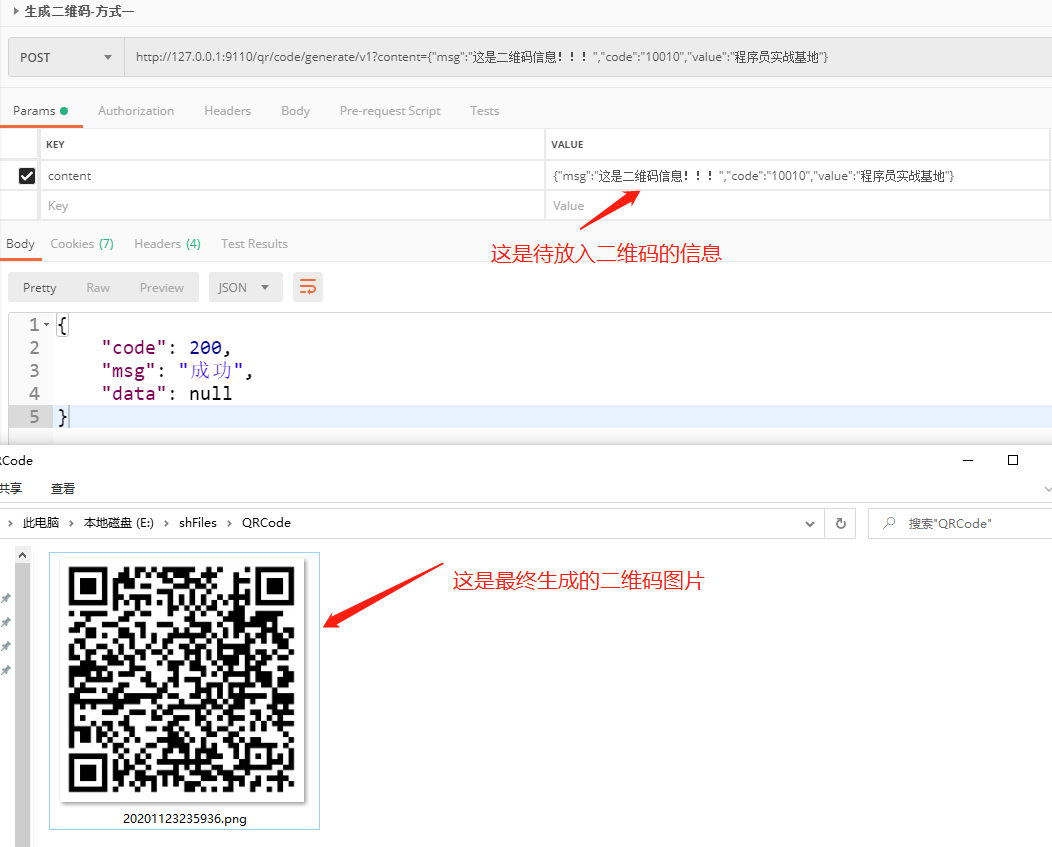
一、基于Google開(kāi)發(fā)工具包ZXing生成二維碼 (1)首先,需要在pom.xml依賴配置文件中加入該工具包的依賴Jar,如下所示:? ? com.google.zxing core 3.3.3 com.google.zxing javase 3.3.3(2)然后,建立一二維碼處理工具類QRCodeUtil,其核心代碼如下所示: /** * 二維碼工具 * @Author:debug (SteadyJack) * @Link: weixin-> debug0868 qq-> 1948831260 * @Date: 2020/11/16 22:38 **/ public class QRCodeUtil { private static final Logger log= LoggerFactory.getLogger(QRCodeUtil.class); //CODE_WIDTH:二維碼寬度,單位像素 private static final int CODE_WIDTH = 400; //CODE_HEIGHT:二維碼高度,單位像素 private static final int CODE_HEIGHT = 400; //FRONT_COLOR:二維碼前景色,0x000000 表示黑色 private static final int FRONT_COLOR = 0x000000; //BACKGROUND_COLOR:二維碼背景色,0xFFFFFF 表示白色 //演示用 16 進(jìn)制表示,和前端頁(yè)面 CSS 的取色是一樣的,注意前后景顏色應(yīng)該對(duì)比明顯,如常見(jiàn)的黑白 private static final int BACKGROUND_COLOR = 0xFFFFFF; public static void createCodeToFile(String content, File codeImgFileSaveDir, String fileName) { try { if (StringUtils.isBlank(content) || StringUtils.isBlank(fileName)) { return; } content = content.trim(); if (codeImgFileSaveDir==null || codeImgFileSaveDir.isFile()) { //二維碼圖片存在目錄為空,默認(rèn)放在桌面... codeImgFileSaveDir = FileSystemView.getFileSystemView().getHomeDirectory(); } if (!codeImgFileSaveDir.exists()) { //二維碼圖片存在目錄不存在,開(kāi)始創(chuàng)建... codeImgFileSaveDir.mkdirs(); } //核心代碼-生成二維碼 BufferedImage bufferedImage = getBufferedImage(content); File codeImgFile = new File(codeImgFileSaveDir, fileName); ImageIO.write(bufferedImage, "png", codeImgFile); log.info("二維碼圖片生成成功:" + codeImgFile.getPath()); } catch (Exception e) { e.printStackTrace(); } } /** * 生成二維碼并輸出到輸出流, 通常用于輸出到網(wǎng)頁(yè)上進(jìn)行顯示,輸出到網(wǎng)頁(yè)與輸出到磁盤上的文件中,區(qū)別在于最后一句 ImageIO.write * write(RenderedImage im,String formatName,File output):寫(xiě)到文件中 * write(RenderedImage im,String formatName,OutputStream output):輸出到輸出流中 * @param content :二維碼內(nèi)容 * @param outputStream :輸出流,比如 HttpServletResponse 的 getOutputStream */ public static void createCodeToOutputStream(String content, OutputStream outputStream) { try { if (StringUtils.isBlank(content)) { return; } content = content.trim(); //核心代碼-生成二維碼 BufferedImage bufferedImage = getBufferedImage(content); //區(qū)別就是這一句,輸出到輸出流中,如果第三個(gè)參數(shù)是 File,則輸出到文件中 ImageIO.write(bufferedImage, "png", outputStream); log.info("二維碼圖片生成到輸出流成功..."); } catch (Exception e) { e.printStackTrace(); } } //核心代碼-生成二維碼 private static BufferedImage getBufferedImage(String content) throws WriterException { //com.google.zxing.EncodeHintType:編碼提示類型,枚舉類型 Map hints = new HashMap(); //EncodeHintType.CHARACTER_SET:設(shè)置字符編碼類型 hints.put(EncodeHintType.CHARACTER_SET, "UTF-8"); //EncodeHintType.ERROR_CORRECTION:設(shè)置誤差校正 //ErrorCorrectionLevel:誤差校正等級(jí),L = ~7% correction、M = ~15% correction、Q = ~25% correction、H = ~30% correction //不設(shè)置時(shí),默認(rèn)為 L 等級(jí),等級(jí)不一樣,生成的圖案不同,但掃描的結(jié)果是一樣的 hints.put(EncodeHintType.ERROR_CORRECTION, ErrorCorrectionLevel.M); //EncodeHintType.MARGIN:設(shè)置二維碼邊距,單位像素,值越小,二維碼距離四周越近 hints.put(EncodeHintType.MARGIN, 1); MultiFormatWriter multiFormatWriter = new MultiFormatWriter(); BitMatrix bitMatrix = multiFormatWriter.encode(content, BarcodeFormat.QR_CODE, CODE_WIDTH, CODE_HEIGHT, hints); BufferedImage bufferedImage = new BufferedImage(CODE_WIDTH, CODE_HEIGHT, BufferedImage.TYPE_INT_BGR); for (int x = 0; x < CODE_WIDTH; x++) { for (int y = 0; y < CODE_HEIGHT; y++) { bufferedImage.setRGB(x, y, bitMatrix.get(x, y) ? FRONT_COLOR : BACKGROUND_COLOR); } } return bufferedImage; } }?上述代碼有點(diǎn)多,諸位可以在文末提供的下載地址將其下載下來(lái),并用IDEA等開(kāi)發(fā)工具將其打開(kāi),幾乎每行代碼debug都做了必要的注釋,在這里就不贅述了! ?總的來(lái)說(shuō),上面代碼主要包含了兩個(gè)部分,一部分是將實(shí)現(xiàn)如何將信息塞入二維碼并將其生成圖片存儲(chǔ)至物理文件目錄下;另一部分是實(shí)現(xiàn)如何直接將信息塞入二維碼并生成圖片最終以圖片流的形式將其返回給前端調(diào)用端; (3)最后,我們需要新建一個(gè)QrCodeController控制器類,并在其中創(chuàng)建兩個(gè)請(qǐng)求方法,用于測(cè)試Google ZXing工具包這種方式生成兩種類型的二維碼是否可行,其代碼如下所示: @RequestMapping("qr/code") public class QrCodeController extends BaseController{ private static final String RootPath="E:\\shFiles\\QRCode"; private static final String FileFormat=".png"; private static final ThreadLocal LOCALDATEFORMAT=ThreadLocal.withInitial(() -> new SimpleDateFormat("yyyyMMddHHmmss")); //生成二維碼并將其存放于本地目錄 @PostMapping("generate/v1") public BaseResponse generateV1(String content){ BaseResponse response=new BaseResponse(StatusCode.Success); try { final String fileName=LOCALDATEFORMAT.get().format(new Date()); QRCodeUtil.createCodeToFile(content,new File(RootPath),fileName+FileFormat); }catch (Exception e){ response=new BaseResponse(StatusCode.Fail.getCode(),e.getMessage()); } return response; } //生成二維碼并將其返回給前端調(diào)用者 @PostMapping("generate/v2") public BaseResponse generateV2(String content,HttpServletResponse servletResponse){ BaseResponse response=new BaseResponse(StatusCode.Success); try { QRCodeUtil.createCodeToOutputStream(content,servletResponse.getOutputStream()); }catch (Exception e){ response=new BaseResponse(StatusCode.Fail.getCode(),e.getMessage()); } return response; } }?最后是將該項(xiàng)目運(yùn)行起來(lái)并采用Postman對(duì)該接口進(jìn)行測(cè)試,首先是控制器第一個(gè)方法接口的測(cè)試,其測(cè)試結(jié)果如下圖所示(生成的二維碼圖片是存放在?E:\\shFiles\\QRCode?中的):
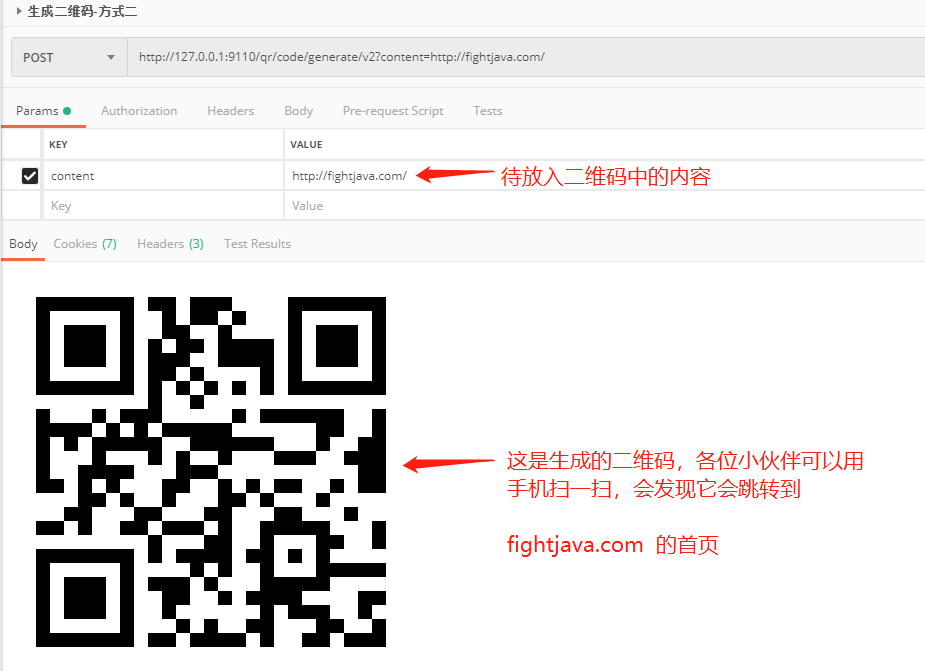
?最后是控制器第二個(gè)方法接口的測(cè)試,其測(cè)試結(jié)果如下圖所示:
PS:如果不想存儲(chǔ)二維碼圖片到實(shí)際的文件目錄,則可以采用“圖片流”的形式將其返回即可;反之,則可以將生成的二維碼圖片存儲(chǔ)起來(lái)并返回該圖片的訪問(wèn)鏈接給到前端(這個(gè)就稍微有點(diǎn)麻煩了,既要存儲(chǔ)、又要賦予圖片的訪問(wèn)域名和鏈接);具體取舍可以根據(jù)實(shí)際業(yè)務(wù)情況來(lái)做抉擇吧! 二、基于開(kāi)源的Hutool工具生成二維碼 ?下面,debug換一種實(shí)現(xiàn)方式,采用目前比較知名、流行的開(kāi)源工具Hutool加以實(shí)現(xiàn),同樣的道理需要在pom.xml中加入相應(yīng)的Jar依賴,如下所示:? ? cn.hutool hutool-all 4.6.10?然后,需要自定義一Java Config配置文件,以Bean的形式顯示配置并注入QrConfig,如下代碼所示: @Configuration public class QRConfig { //采用JavaConfig的方式顯示注入hutool中 生成二維碼 @Bean public QrConfig qrConfig(){ //初始寬度和高度 QrConfig qrConfig=new QrConfig(300,300); //設(shè)置邊距,即二維碼和邊框的距離 qrConfig.setMargin(2); //設(shè)置前景色 qrConfig.setForeColor(Color.BLACK.getRGB()); //設(shè)置背景色 qrConfig.setBackColor(Color.WHITE.getRGB()); return qrConfig; } }?緊接著我們建立一QrCodeService,用于處理真正的生成二維碼的業(yè)務(wù)邏輯,其核心代碼如下所示: @Service @Slf4j public class QrCodeService { @Autowired private QrConfig config; //生成到文件 public void createCodeToFile(String content, String filePath) { try { QrCodeUtil.generate(content,config,FileUtil.file(filePath)); } catch (QrCodeException e) { e.printStackTrace(); } } //生成到流 public void createCodeToStream(String content, HttpServletResponse response) { try { QrCodeUtil.generate(content,config, "png", response.getOutputStream()); } catch (QrCodeException | IOException e) { e.printStackTrace(); } } }?最終,是在QrCodeController控制器類中進(jìn)行調(diào)用,如下代碼所示: @Autowired private QrCodeService codeService; //生成二維碼并將其返回給前端調(diào)用者_(dá)hutool @PostMapping("generate/v3") public BaseResponse generateV3(String content,HttpServletResponse servletResponse){ BaseResponse response=new BaseResponse(StatusCode.Success); try { //將生成的二維碼文件存放于文件目錄中 //final String fileName=LOCALDATEFORMAT.get().format(new Date()); //codeService.createCodeToFile(content,RootPath+File.separator+fileName+".png"); //將生成的二維碼文件直接返回給前端響應(yīng)流 codeService.createCodeToStream(content,servletResponse); }catch (Exception e){ response=new BaseResponse(StatusCode.Fail.getCode(),e.getMessage()); } return response; }?在上述該代碼中,debug也測(cè)試了兩種形式的二維碼的生成,下面采用Postman測(cè)試“以圖片流的形式返回二維碼圖片”的方法接口,其測(cè)試結(jié)果如下圖所示:
總結(jié): (1)代碼下載:關(guān)注“程序員實(shí)戰(zhàn)基地”微信公眾號(hào),回復(fù)“二維碼”,即可獲取代碼下載鏈接 (2)至此,我們已經(jīng)介紹完了兩種“生成二維碼”的實(shí)現(xiàn)方式的代碼實(shí)戰(zhàn);相對(duì)而言,顯然是第二種用起來(lái)比較舒服,即基于Hutool工具包的組件來(lái)生成二維碼,可以說(shuō)是既方便又快捷啦,當(dāng)然啦,其底層仍然是基于Google ZXing工具實(shí)現(xiàn)的,即Hutool的工具包的部分組件其實(shí)是對(duì)第三方工具/組件的高度封裝!不信的話,諸位小伙伴可以去擼一擼!
我是debug,一個(gè)相信技術(shù)改變生活、技術(shù)成就夢(mèng)想 的攻城獅;如果本文對(duì)你有幫助,請(qǐng)關(guān)注公眾號(hào),并動(dòng)動(dòng)手指收藏、點(diǎn)贊、以及轉(zhuǎn)發(fā)哦!!!? ? ?關(guān)注一下Debug的技術(shù)微信公眾號(hào),最新的技術(shù)文章、課程以及技術(shù)專欄將會(huì)第一時(shí)間在公眾號(hào)發(fā)布哦!
|
【本文地址】
| 今日新聞 |
| 推薦新聞 |
| 專題文章 |