| 8款超好用的SVG編輯工具用起來 | 您所在的位置:網站首頁 › 屬牛85年女性格 › 8款超好用的SVG編輯工具用起來 |
8款超好用的SVG編輯工具用起來
|
隨著響應式網頁的發(fā)展,對于內容呈現(xiàn)的要求也越來越高,尤其是圖像。為了在各種設備上能實現(xiàn)自然伸縮或擴展而不影響圖片質量,所以矢量圖形(SVG)正變得越來越受歡迎。 ? 大家都知道,在計算機圖形學中,有兩種主要的圖像類型:矢量和位圖。位圖[bitmap],也叫做點陣圖,柵格圖象,像素圖,簡單地說,就是最小單位由像素構成的圖,縮放會失真。矢量圖,簡單地說,就是縮放不失真的圖像格式。 ? 為什么SVG更受歡迎?主要有這幾方面的原因:? SVG 是可伸縮的矢量圖形,在瀏覽器中改變尺寸,其圖形質量不會有所損失 相比其它位圖,SVG圖像文件更小,可壓縮性更強 SVG 可以被記事本等閱讀器、搜索引擎訪問 SVG 圖像中的文本是可選的,同時也是可復制的 SVG 圖像可以與DOM,CSS和JavaScript交互 SVG 可以制作成整體或局部動畫? 你可以使用 Illustrator 或者 Inkscape 來創(chuàng)建 SVG 圖像。 但當進行 Web 設計時,我們還需要做一些優(yōu)化來使得 SVG 變得更加輕量。要創(chuàng)建和使用SVG文件,你需要一個矢量圖形編輯器。以下是摹客團隊為大家整理的適用于Windows,Mac,Linux,Web,iOS和Android的免費或付費的SVG編輯器。 ? 1. Adobe Illustrator?
? 支持:Windows/Mac ? Adobe Illustrator作為全球最著名的矢量圖形軟件,以其強大的功能和體貼用戶的界面,已經占據(jù)了全球矢量編輯軟件中的大部分份額。據(jù)不完全統(tǒng)計全球有37%的設計師在使用Adobe Illustrator進行藝術設計。 ? 作為一款非常好的矢量圖形處理工具,該軟件主要應用于印刷出版、海報書籍排版、專業(yè)插畫、多媒體圖像處理和互聯(lián)網頁面的制作等,也可以為線稿提供較高的精度和控制,適合生產任何小型設計到大型的復雜項目。 ? 免費下載 ? 2. SVG.js?
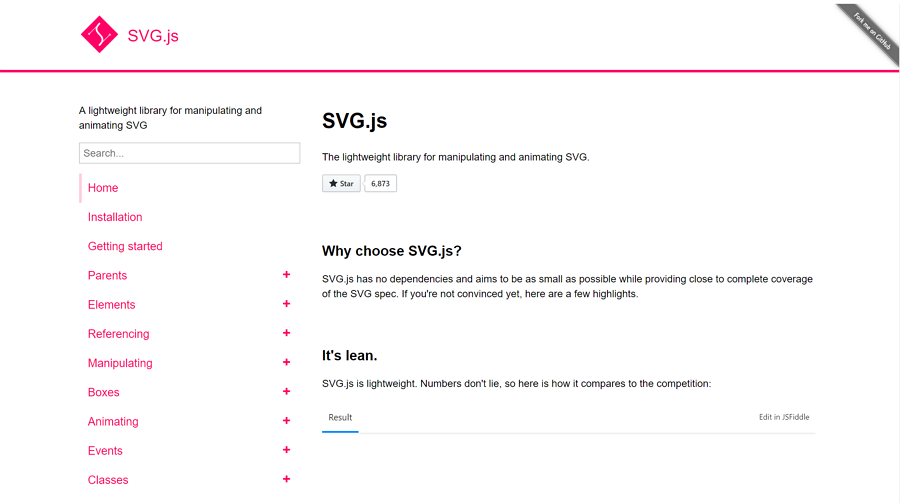
支持:Web ? SVG.js庫為開發(fā)人員和設計人員提供了一些功能,可以讓你將多個SVG圖像拼接在一起,創(chuàng)建出可用于視頻項目,網站需求的時髦動畫,或者只是表達你的創(chuàng)造力。 ? 免費下載 ? 3. Inkscape? Mockplus 買1送1 & 6.6折優(yōu)惠來襲! 去看看
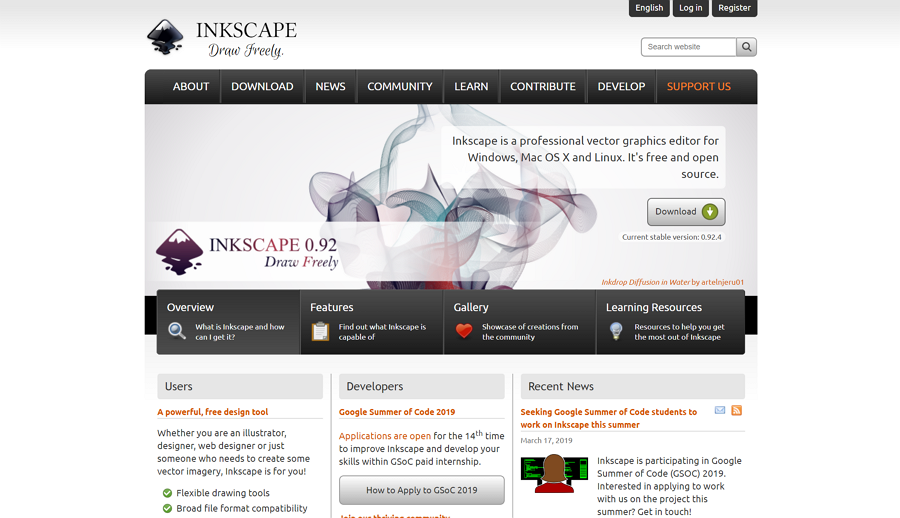
支持:Windows/Mac ? Inkscape一款非常受歡迎的SVG編輯器,可以免費使用并可用于跨平臺,是插圖畫家,設計師和網頁設計師的理想選擇。它擁有強大的對象創(chuàng)建和作工具,例如鉛筆工具、畫筆工具、矩形、多邊形等。 ? 這款工具主要用作圖表,徽標,插圖,圖表等形式構建和優(yōu)化矢量圖形, 甚至是多重圖像。它以擁有全面的SVG支持而聞名,并且,支持一系列輸出格式,包括PNG,OpenDocument,DXF,PDF,EPS,sk1等。 ? 免費下載 ? 4. Vector?
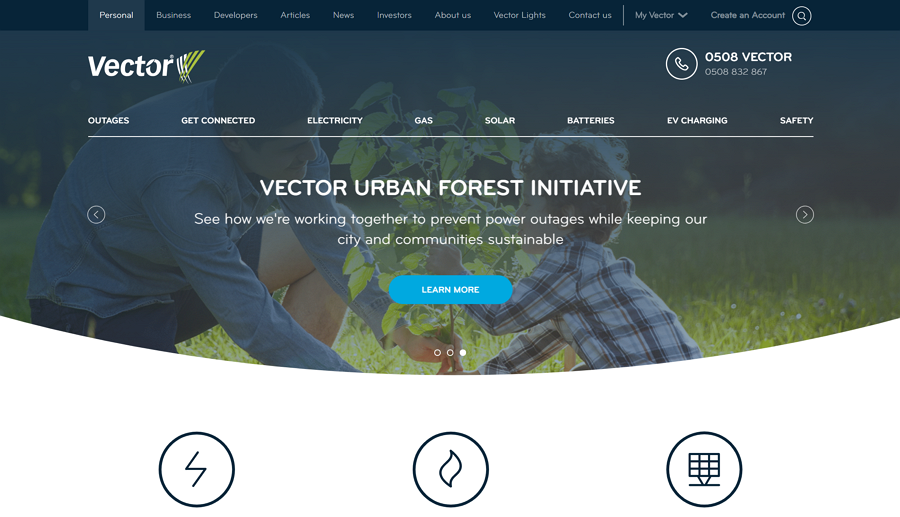
支持:Windows ? Vectr是一個免費的圖形編輯器,可以輕松創(chuàng)建矢量圖形, 幾乎可以滿足于任何矢量任務。雖然界面簡單,但卻不影響它的易用性,和強大的編輯功能。對于初學者而言,學會使用它的基本功能例如添加圖層、邊框、陰影或文本來創(chuàng)建簡單的矢量圖標和圖像是非常容易的。 ? 免費下載 ? 5. Snap.svg?
支持:Web ? Snap.svg 是專為現(xiàn)代瀏覽器打造,支持剪裁,遮罩,紋理,漸變,分組等功能。可以用來創(chuàng)建互動,在任何大小的屏幕上都會很好看、與分辨率無關的矢量圖形。憑借豐富的動畫庫和易于的事件處理,Snap.svg 可以幫助你輕松實現(xiàn) SVG 功能。 ? 免費下載 ? 6. Sketch?
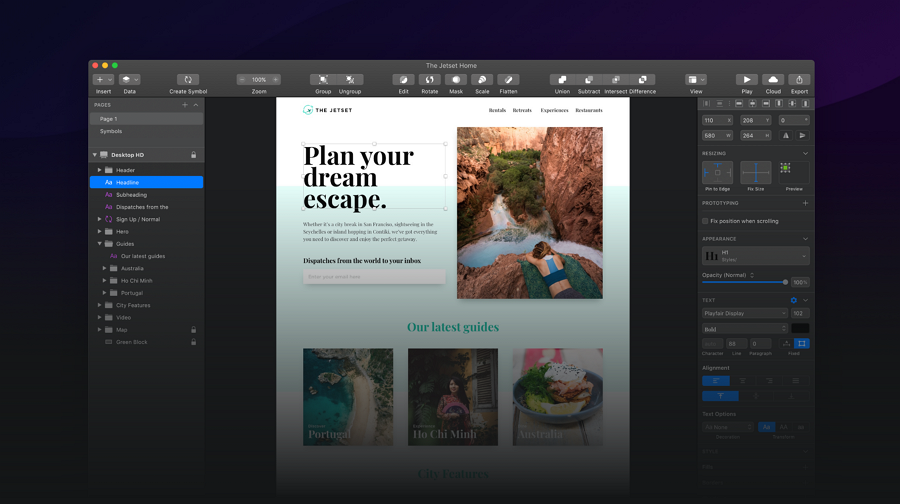
支持:Mac ? 作為設計師人群中非常流行的一款設計工具,Sketch是一款為UI設計而生的工具,全矢量、輕量級、像素級精準,非常適合做移動端應用類的界面設計和圖標設計,甚至創(chuàng)建自己的字體。雖然收費不低,一年99美元,但仍不失為一款值得為之付費的強大工具。 ? 借助于Mockplus的Sketch插件,可實現(xiàn)視覺稿快速轉換為交互式高保真原型。或者只需要將Sketch產出的SVG圖像通過Mockplus內置的SVG組件,一鍵上傳,即便是做大圖背景,也不怕圖片失真啦。 ? 免費下載 ? 7. Trianglify?
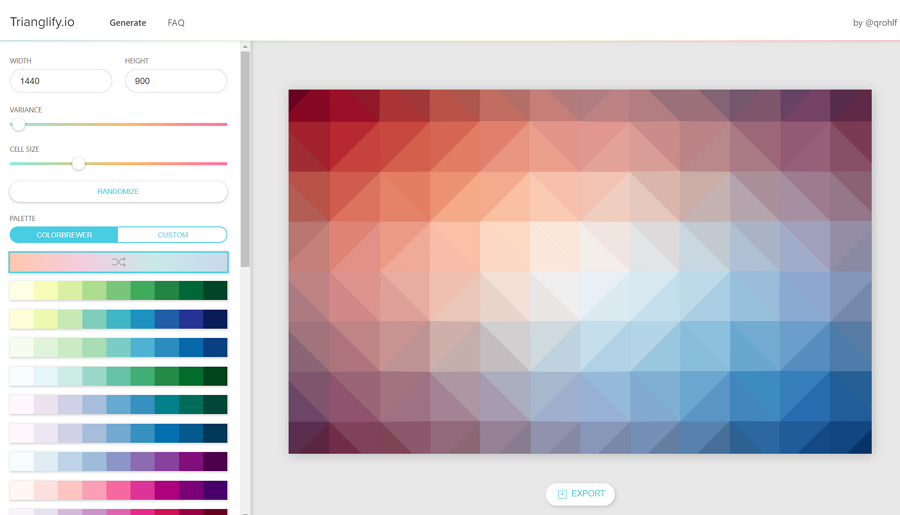
支持:Web ? 現(xiàn)在有很多廣告、網頁或其它設計設計風格是使用多邊形來裝飾。如果你只需要一個簡單的多邊形的紋理背景,那么可以使用 Trianglify 生成器創(chuàng)建漂亮的 SVG 幾何圖案。你可以隨意/變化設置顏色,粒度大小并選擇一個顏色調色板來配合使用。所有設置結束后即可下載SVG圖案,非常方便。 ? 免費下載 ? 8. Plain Pattern?
支持:Web ? 你可以在下載之前預覽結果。在Plain Pattern的網站上,你能夠根據(jù)你所選擇的顏色快速地生成SVG圖形,這可能比任何手寫的形式都要快!只需要上傳你的圖片,按比例縮小或改變間隔、旋轉、重新著色等一系列作,便可快速得到漂亮的圖案。 ? 免費下載 ? 小結: 以上8款是比較常用的免費的/付費的SVG編輯器。如果你有更好的SVG編輯器或開源SVG工具,也歡迎推薦哦~ ? 【來啦!彩蛋君】Mockplus個人版免費贈送福利!限時限量!Mockplus對接iDoc了,將原型接入產品工作流,增加了原型標注、評論、對比設計稿、全貌呈現(xiàn)等功能,誠邀體驗!贈送Mockplus個人版!數(shù)量有限,先到先得! 專屬激活碼:Mock2019; 激活數(shù)量:限量150個; 有效期:2019年9月30日 激活地址:https://www.mockplus.cn/user/upgrade?(登錄/注冊后輸入激活碼即可) Plus,發(fā)布Mockplus原型到iDoc,還有更多大禮等你拿!
? 轉載自:https://www.mockplus.cn/blog/post/1308 |
【本文地址】
| 今日新聞 |
| 推薦新聞 |
| 專題文章 |