| 如何在網(wǎng)頁打開CAD,DWG文件,(在線CAD)在線CAD平臺,H5前端顯示CAD,網(wǎng)頁CAD | 您所在的位置:網(wǎng)站首頁 › 唐立淇2022白羊座運(yùn)程完整版 › 如何在網(wǎng)頁打開CAD,DWG文件,(在線CAD)在線CAD平臺,H5前端顯示CAD,網(wǎng)頁CAD |
如何在網(wǎng)頁打開CAD,DWG文件,(在線CAD)在線CAD平臺,H5前端顯示CAD,網(wǎng)頁CAD
|
簡介
提示:目前提供兩種在網(wǎng)頁中瀏覽編輯CAD圖紙方案,詳細(xì)說明見:MxDraw幫助 提示:MxDraw云圖在線API教程:Mx - v0.1.83Documentation for Mx - v0.1.83 提示:MxDraw云圖github:mxcad · GitHubmxcad has 6 repositories available. Follow their code on GitHub. 全新在線CAD平臺,基于JavaScript、WebGL、C++、Node.js、Three.js技術(shù),前臺使用html5方式,在線處理二維、三維CAD圖紙。可用于圖紙管理、交流、批注、信息提取、三維展示等場景,支持dwg,dxf,dwf等文件格式,后臺使用高效C++程序開發(fā),異步多線程、多進(jìn)程架構(gòu)。平臺前后臺都提供js語言開發(fā)接口,開發(fā)人員就只需要會JS語言,就可以快速搭建自己的在線CAD繪圖平臺。該系統(tǒng)可以在Windows、Linux、Android、iOS等系統(tǒng)上使用,真正一份代碼,全平臺支持。 重要提示:使用最新的chrome瀏覽器,或edge瀏覽器訪問如下網(wǎng)址 1.在線瀏覽版演示網(wǎng)址1: embedmxcad 2.在線編輯版演示網(wǎng)址2: 在線CAD夢想畫圖 MxDraw云圖GIS 4.MxCAD云圖: CAD夢想畫圖官網(wǎng)_MxCAD_CAD畫圖_在線CAD_網(wǎng)頁CAD_CAD看圖CAD夢想畫圖是一款在線CAD軟件,一款輕量的CAD畫圖軟件,一款高效的CAD看圖軟件,支持所有天正CAD圖紙格式,不需要按照任何AutoCAD軟件就可擁有一個(gè)正版本的CAD軟件,DWG轉(zhuǎn)PDF,圖紙比較,CAD圖紙?jiān)诰€發(fā)布,微信分享CAD圖紙也能輕松搞定 5.MxCAD云圖圖庫: CAD夢想畫圖_DWG圖庫CAD夢想畫圖(MxCAD),支持所有版本CAD圖紙的在線瀏覽、批注等作,可以同時(shí)在網(wǎng)頁,手機(jī),電腦上跨平臺使用,并實(shí)現(xiàn)在線CAD看圖與協(xié)同 6.MxDraw npm?包在線幫助 簡介 | mxdrawmxdraw是構(gòu)建CAD網(wǎng)頁在線繪圖的JS庫,實(shí)現(xiàn)在線CAD圖紙預(yù)覽和編輯等功能的一套解決方案 7.MxCAD?npm?包?在線幫助 mxcad | mxcad & 提供在線CAD編輯能力A VitePress site MxDraw與MxCAD區(qū)別: MxDraw包是一個(gè)前端基于three.js的繪圖平臺,如果不需要瀏覽編輯CAD圖紙,可以只使用MxDraw包用于前端繪圖 MxCAD包是在MxDraw的基礎(chǔ)上,增加了CAD功能,它相對于MxDraw更加復(fù)雜,需要CAD功能,就使用MxCAD包 主要功能支持AutoCAD R14 到AutoCAD 2021的所有DWG圖紙格式,未來也將支持新出現(xiàn)的AutoCAD文件格式。 (1)三維支持 :創(chuàng)建錐、柱、環(huán)等基本幾何體、對幾何體進(jìn)行布爾作(相加、相減、相交運(yùn)算)倒角、斜切、鏤空、偏移、掃視、幾何空間關(guān)系計(jì)算(法線、點(diǎn)積、叉積、投影、擬合等)幾何體分析(質(zhì)心,體積,曲率等)、空間變換(平移,縮放,旋轉(zhuǎn))等。 (2)二維支持:CAD圖紙信息搜索提取、測距離、算面積、批注、捕捉、正交、曲線離散、偏移、打斷、陣列、擴(kuò)展數(shù)據(jù)讀寫、擴(kuò)展記錄讀寫、構(gòu)造選擇集、動畫、自定義實(shí)體、組、超連接、Undo、Redo、字典、圖層、標(biāo)注樣式、線型樣式、文字樣式、視口、布局、用戶坐標(biāo)系、系統(tǒng)變量、圖紙比較、動態(tài)提示等。 (3)主要實(shí)體有:直線、圓弧、Polyline、樣條線、圓、橢圓、橢圓弧、IMAGE、點(diǎn)、塊引用、外部塊參照、射線、云線、文本、多行文本、對齊標(biāo)注、旋轉(zhuǎn)標(biāo)注 、半徑標(biāo)注、直徑標(biāo)注、角度標(biāo)注、布局、視口、圖層、線型、文字樣式、命名字典、標(biāo)注、自定義實(shí)體、代理實(shí)體、反應(yīng)器等。 (4)主要編輯有:移動、夾點(diǎn)拉伸、偏移、刪除、復(fù)制、粘貼、旋轉(zhuǎn)、縮放、鏡向、離散、圖案填充、實(shí)心填充、打碎、計(jì)算曲線長、面積、最近點(diǎn)、交點(diǎn)、導(dǎo)角、文字變線條等。 (5)幾何運(yùn)算:面積、夾角、向量、矩陣、旋轉(zhuǎn)、縮放、最近點(diǎn)、最近距離、垂足、參數(shù)、鏡向、平移、交點(diǎn)、打斷、延伸、最短路徑、最長路徑。 下載開發(fā)包到網(wǎng)址:http://www.mxdraw.com/download.html下載,界面如下圖所示:
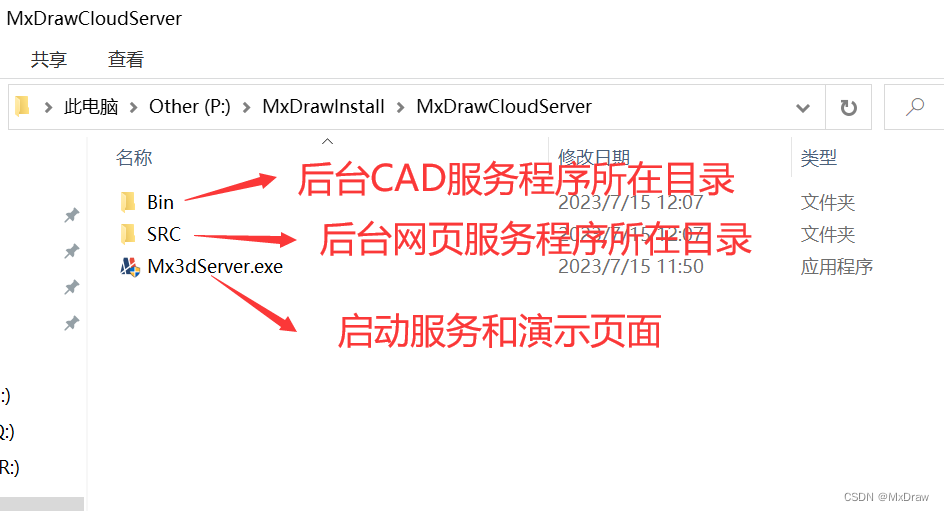
?下載后的文件是安裝程序,雙擊按照提示安裝開發(fā)包,默認(rèn)安裝位置在:C:\Users\MxDraw\Documents\MxKd\MxDrawCloudServer,安裝目錄內(nèi)容如下:
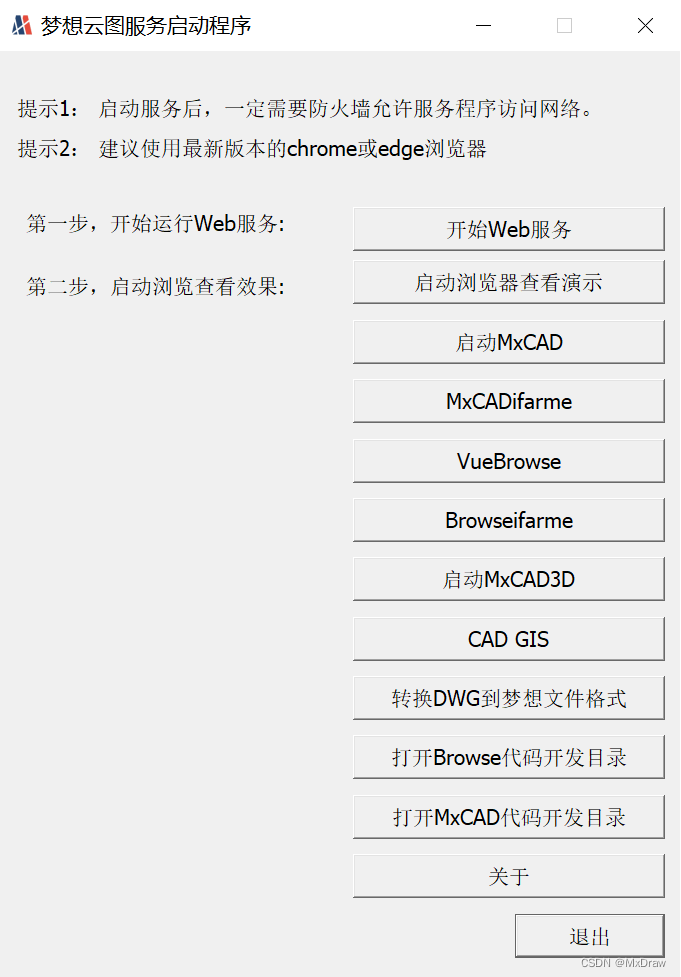
注意:開發(fā)包的內(nèi)容很多,安裝需要很長時(shí)間,請耐心等待! 運(yùn)行演示雙擊解壓目錄Mx3dServer.exe?程序,?啟動界面如下
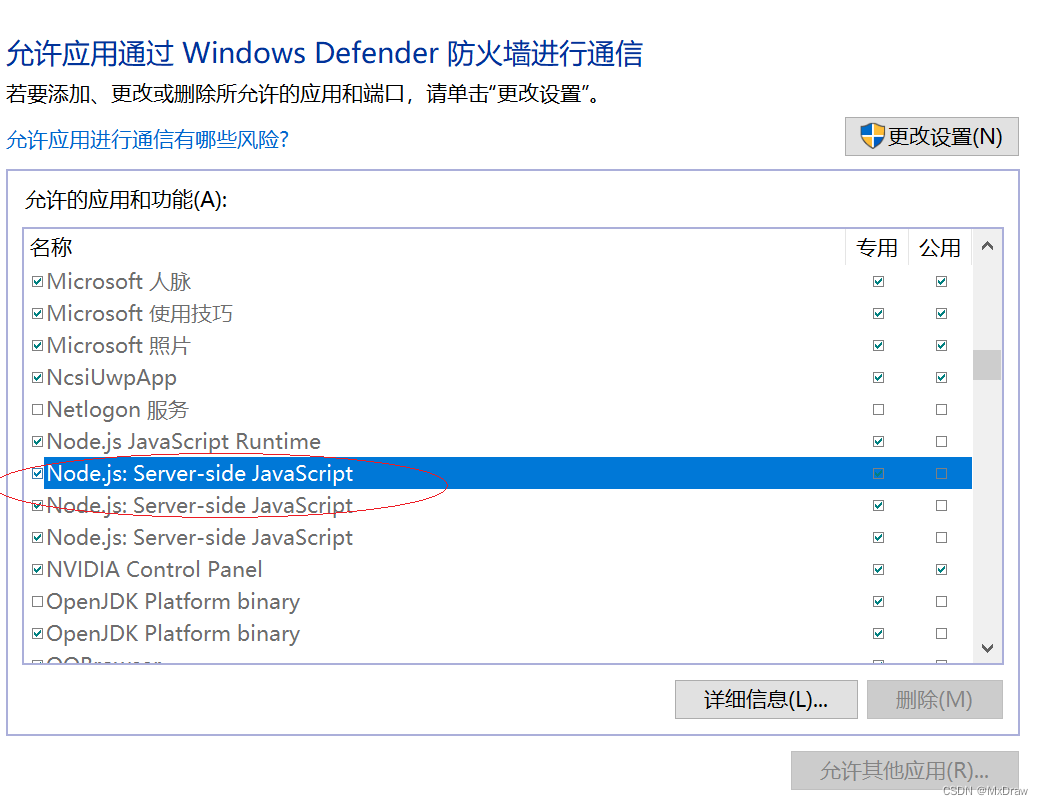
按照界面作,點(diǎn)擊按鈕,啟動服務(wù)。 注意:在啟動前,關(guān)閉360殺毒軟件,它會誤報(bào)和攔截我們服務(wù)器程序訪問網(wǎng)絡(luò)。 ? 注意:一定要防火墻允許我們的服務(wù)程序訪問網(wǎng)絡(luò)。 設(shè)置防火墻,允許這兩個(gè)程序能訪問網(wǎng)格:Bin\Release\node.exe和SRC\TsWeb\nodejs\node.exe,如下圖:
啟動后的效果如下: (1) 后臺網(wǎng)站服務(wù)程序,如果用戶有自己網(wǎng)站服務(wù),可以不需要啟動該程序。
(2)MxDrawNodeJS服務(wù),后臺保存文件 ,和上傳文件 ,文件格式轉(zhuǎn)換的服務(wù)
(3)MxCAD文件上傳保存服務(wù),CAD圖紙編輯后,保存到服務(wù)器的服務(wù)
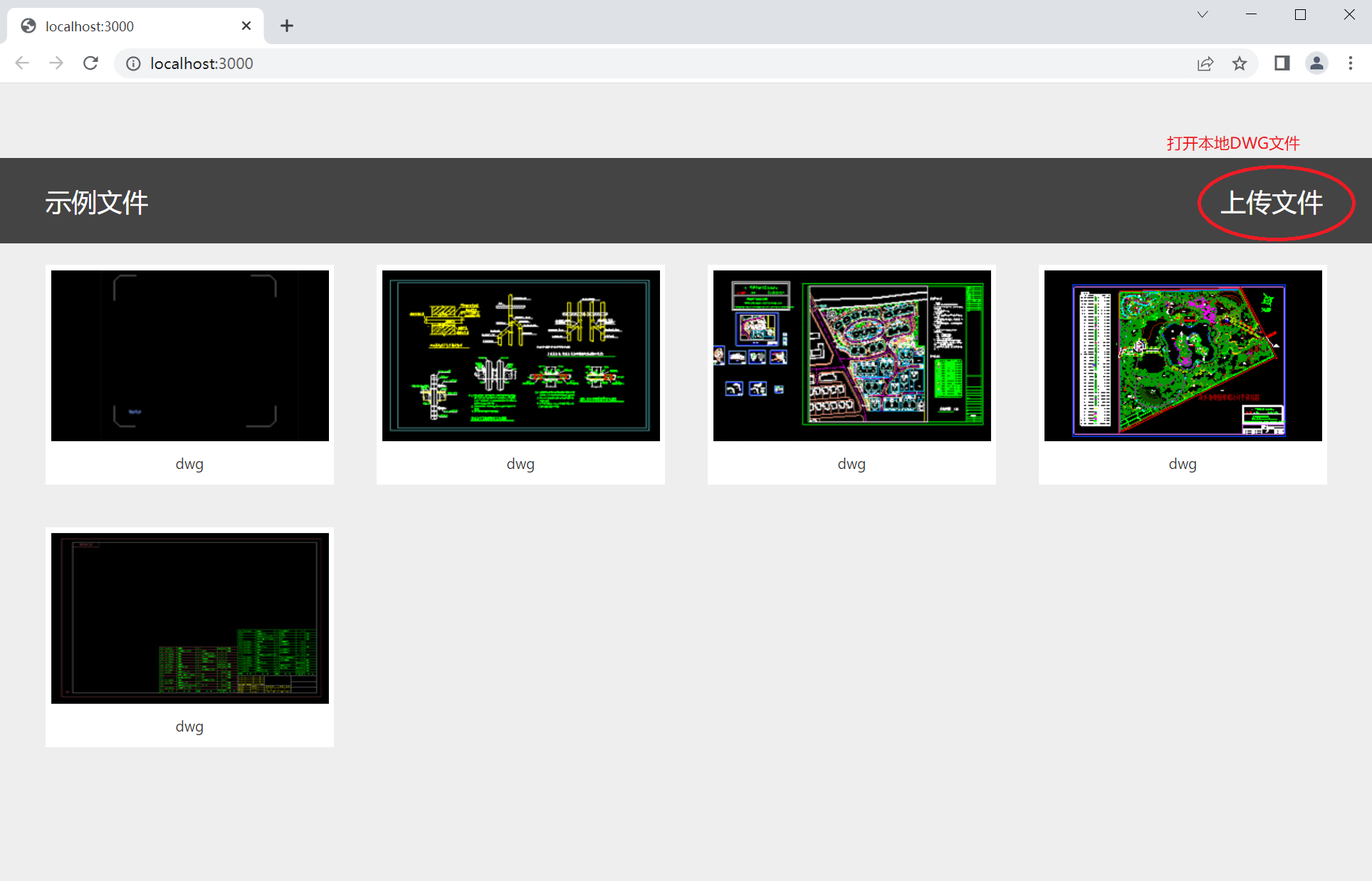
(4)前臺演示效果:
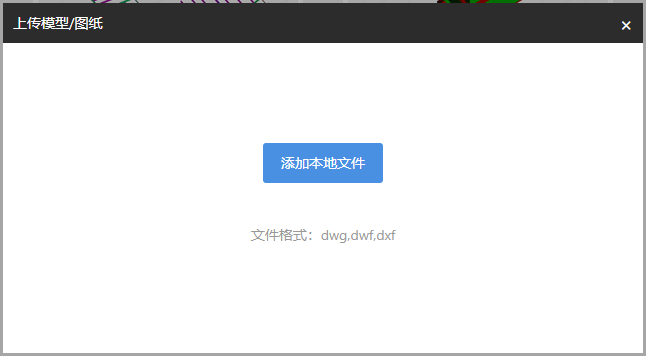
(5)選擇文件后:
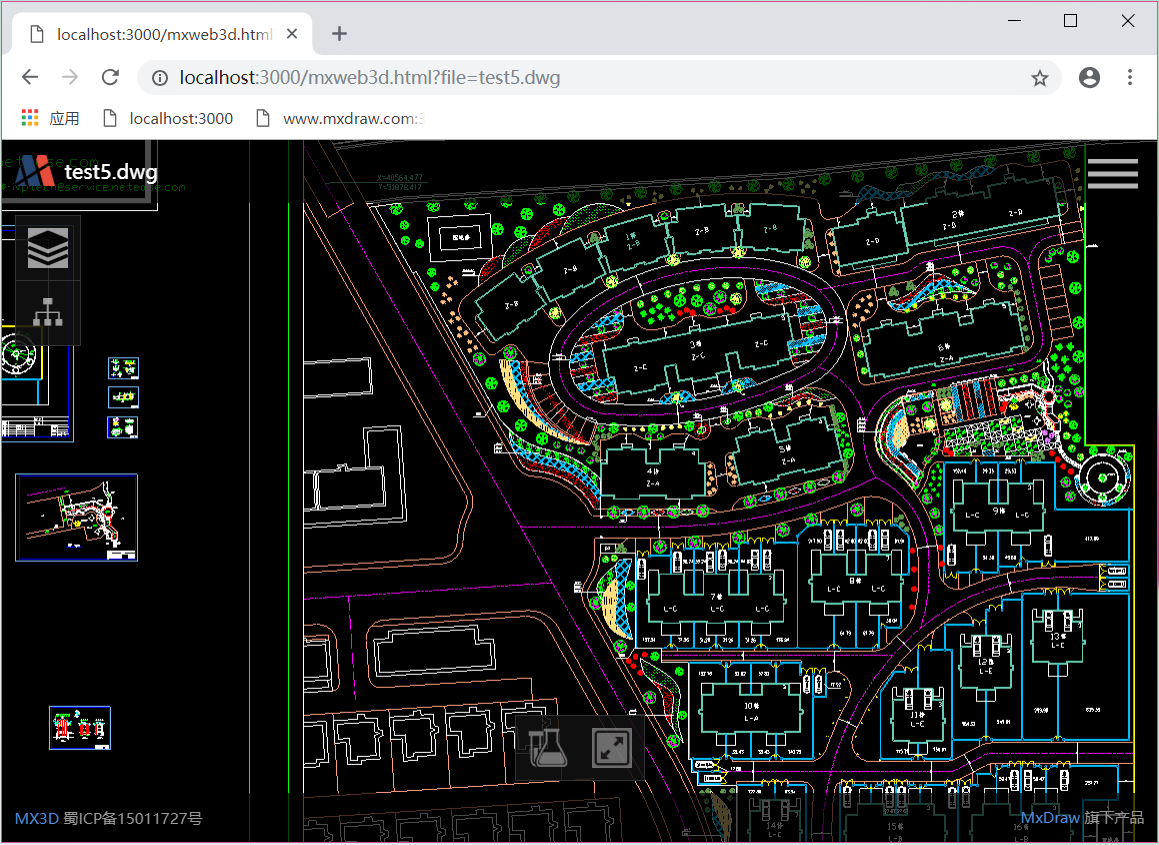
(6)打開DWG圖紙:
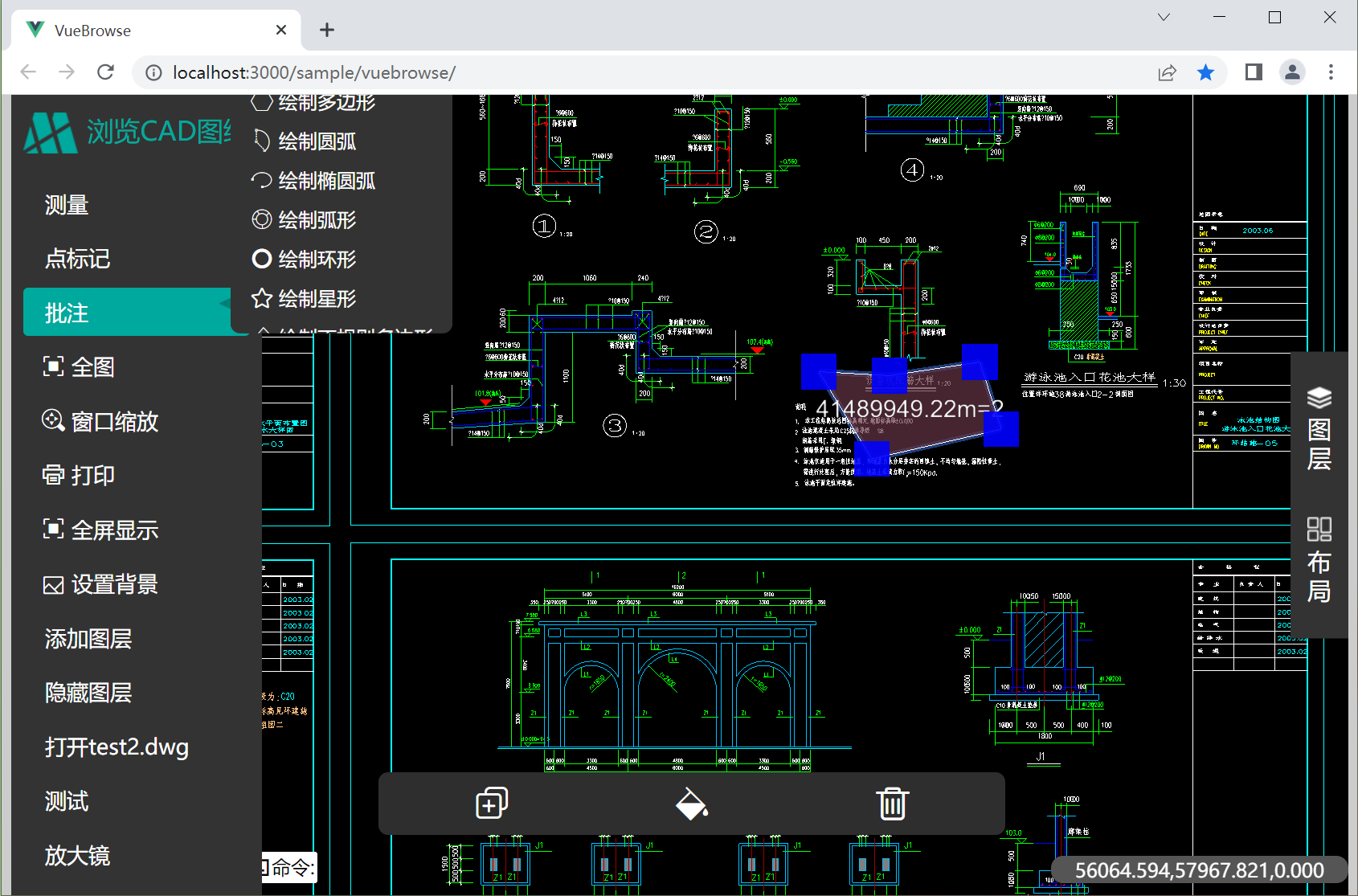
(7)Browse模式運(yùn)行效果:
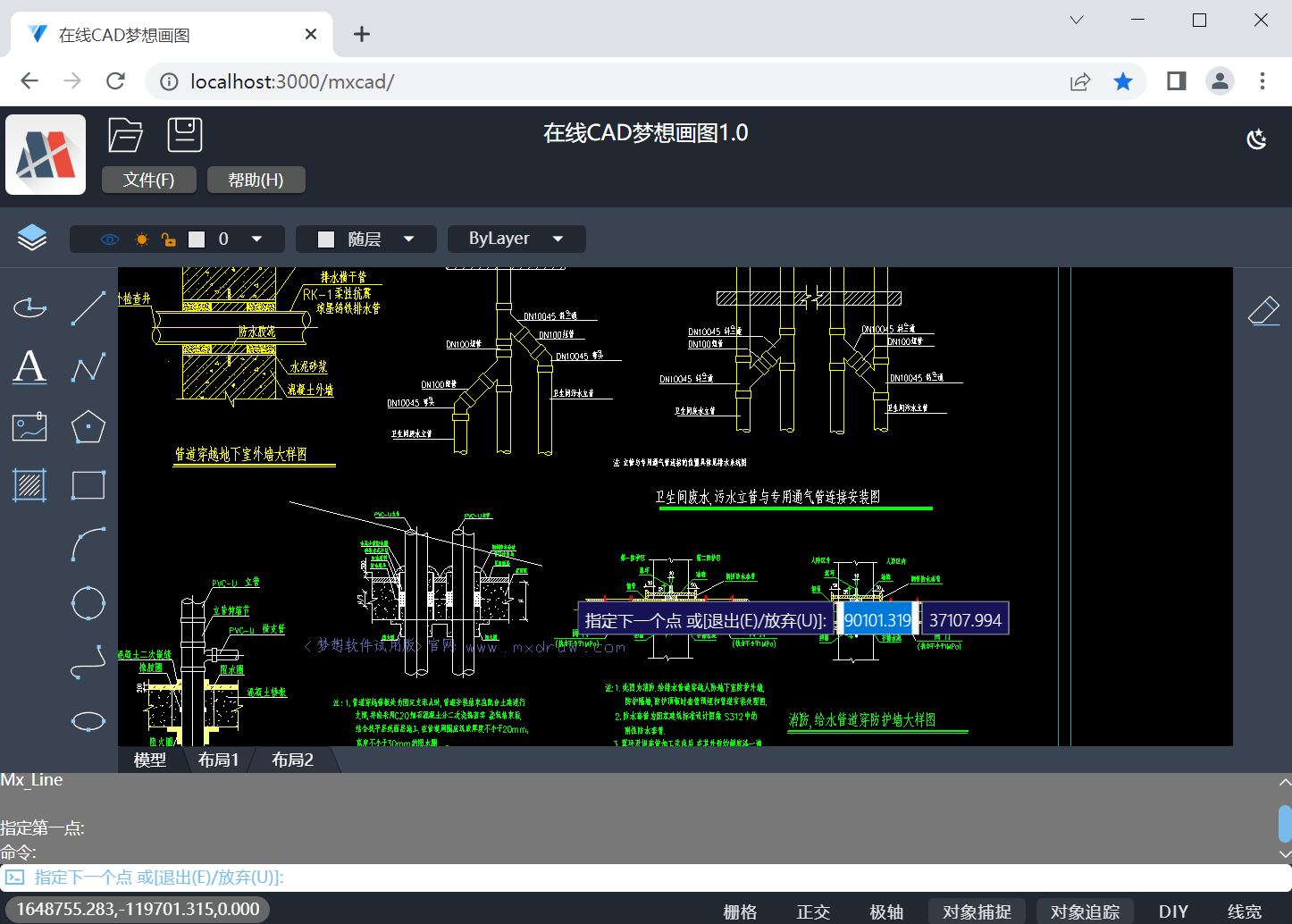
(8) MxCAD運(yùn)行效果:
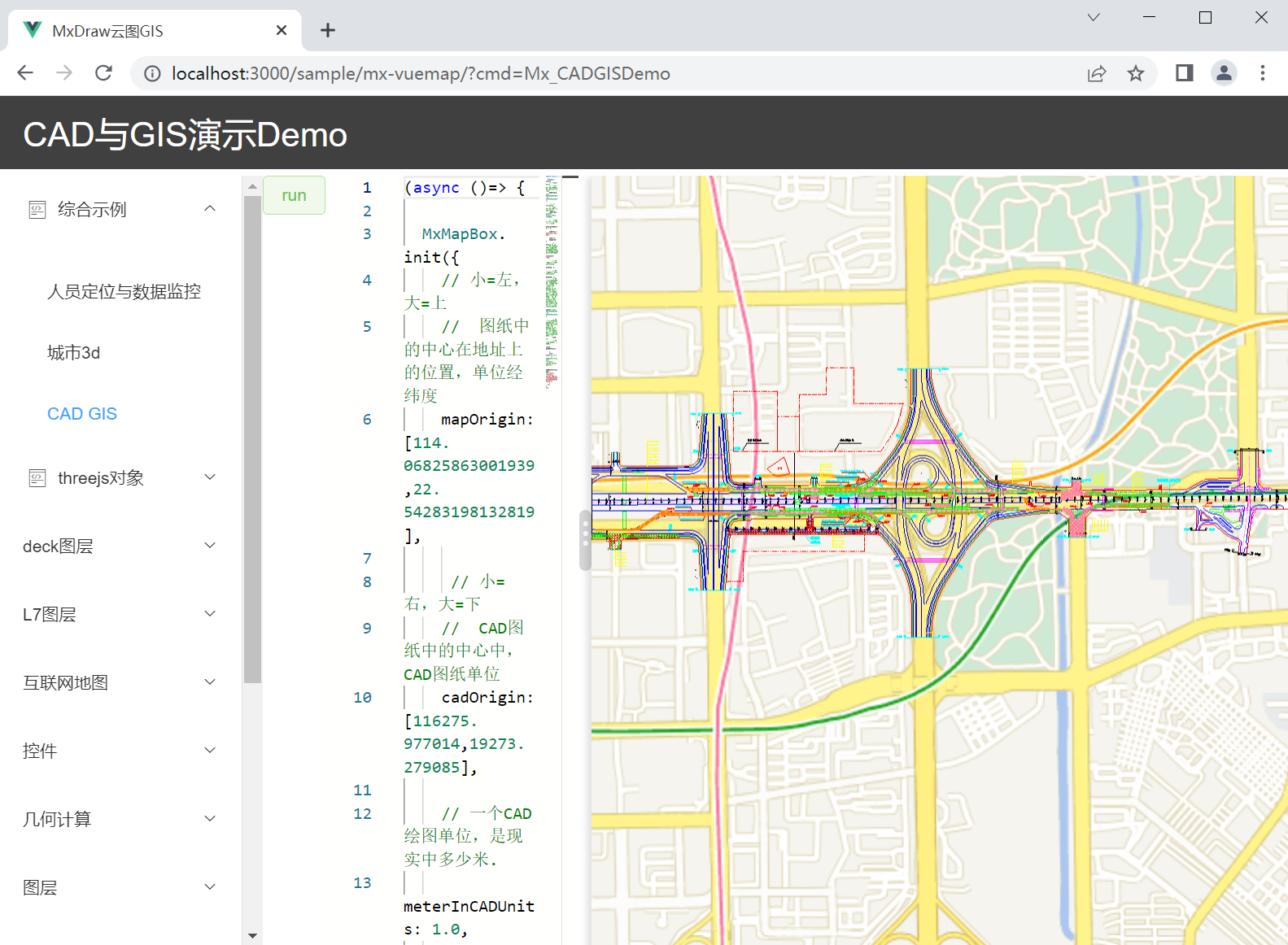
(9)MxGIS運(yùn)行效果:
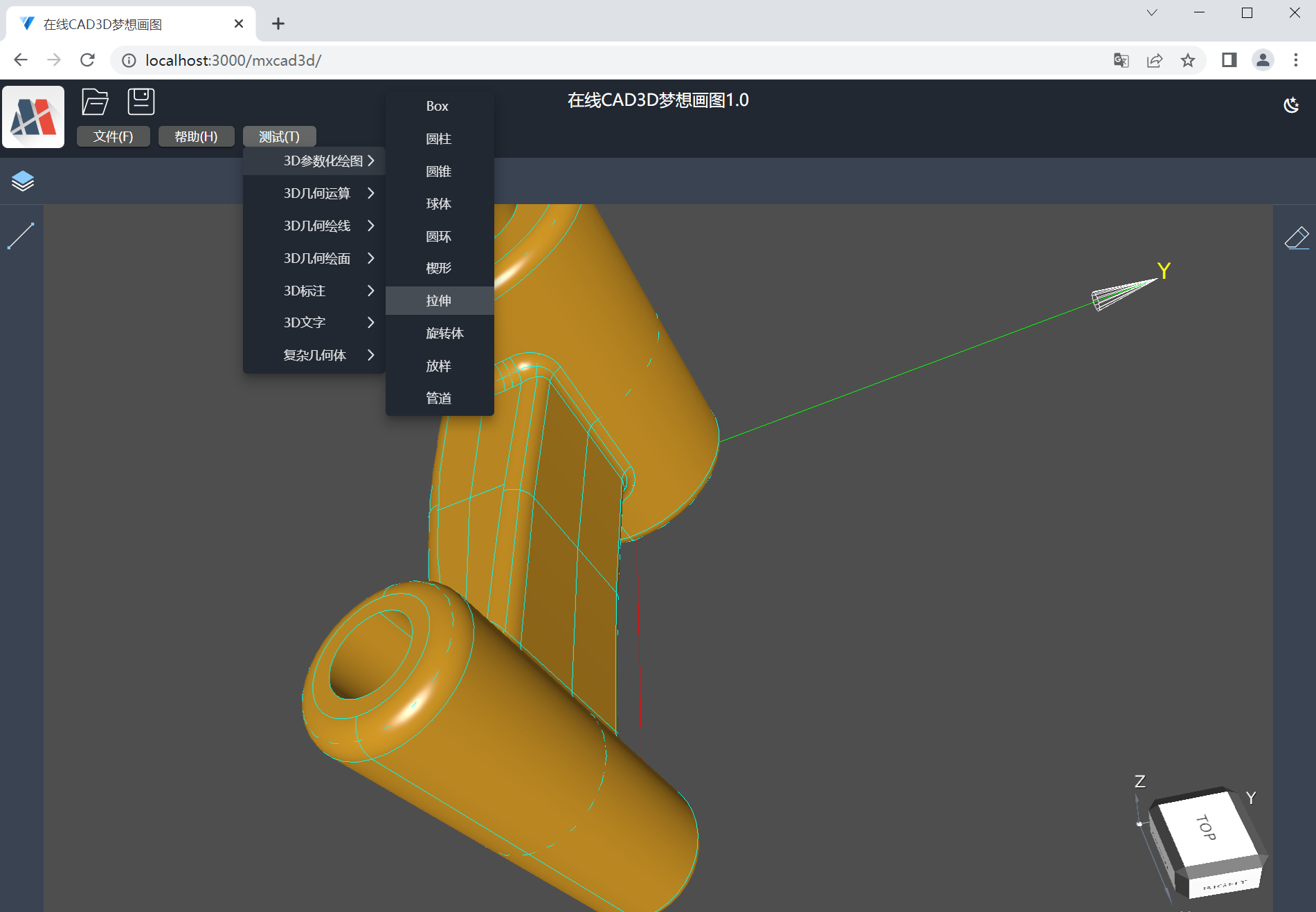
(10)Mx3D運(yùn)行效果:
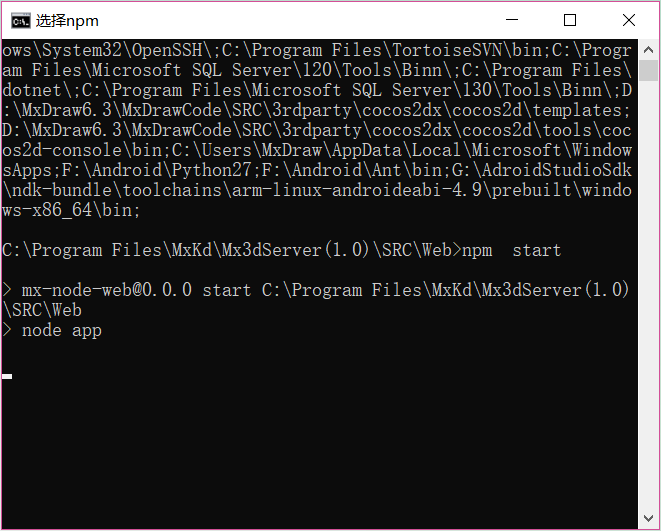
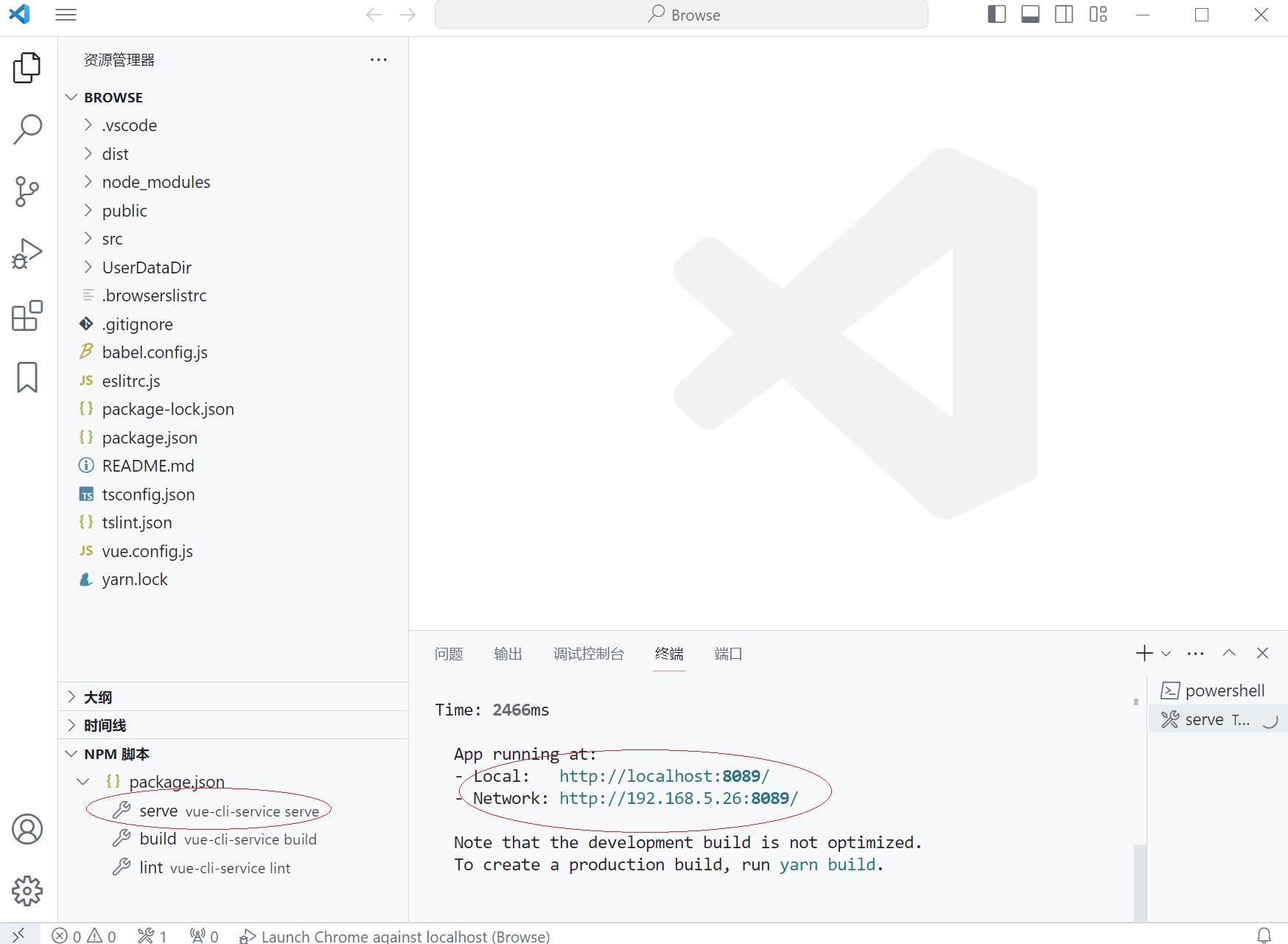
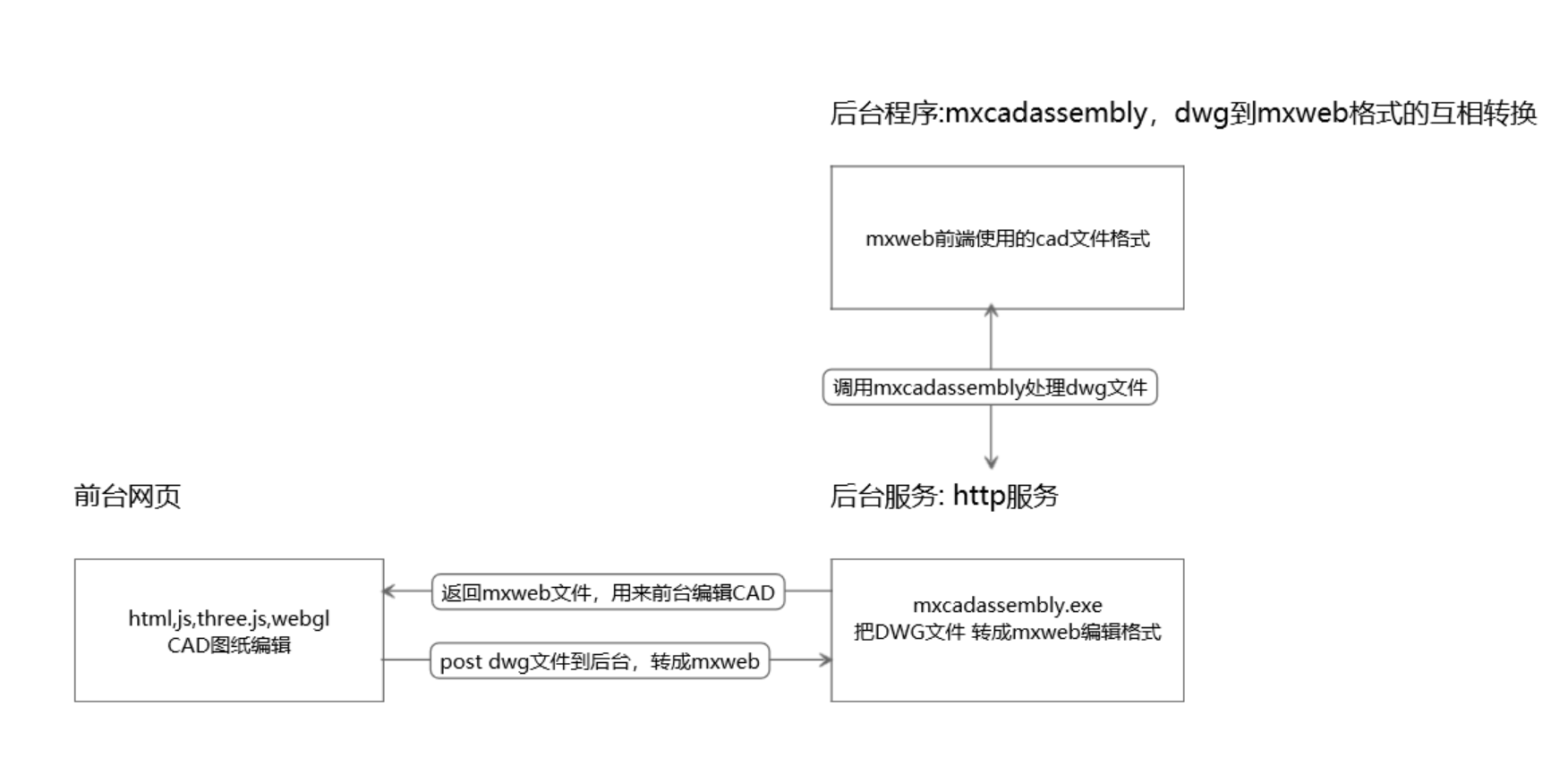
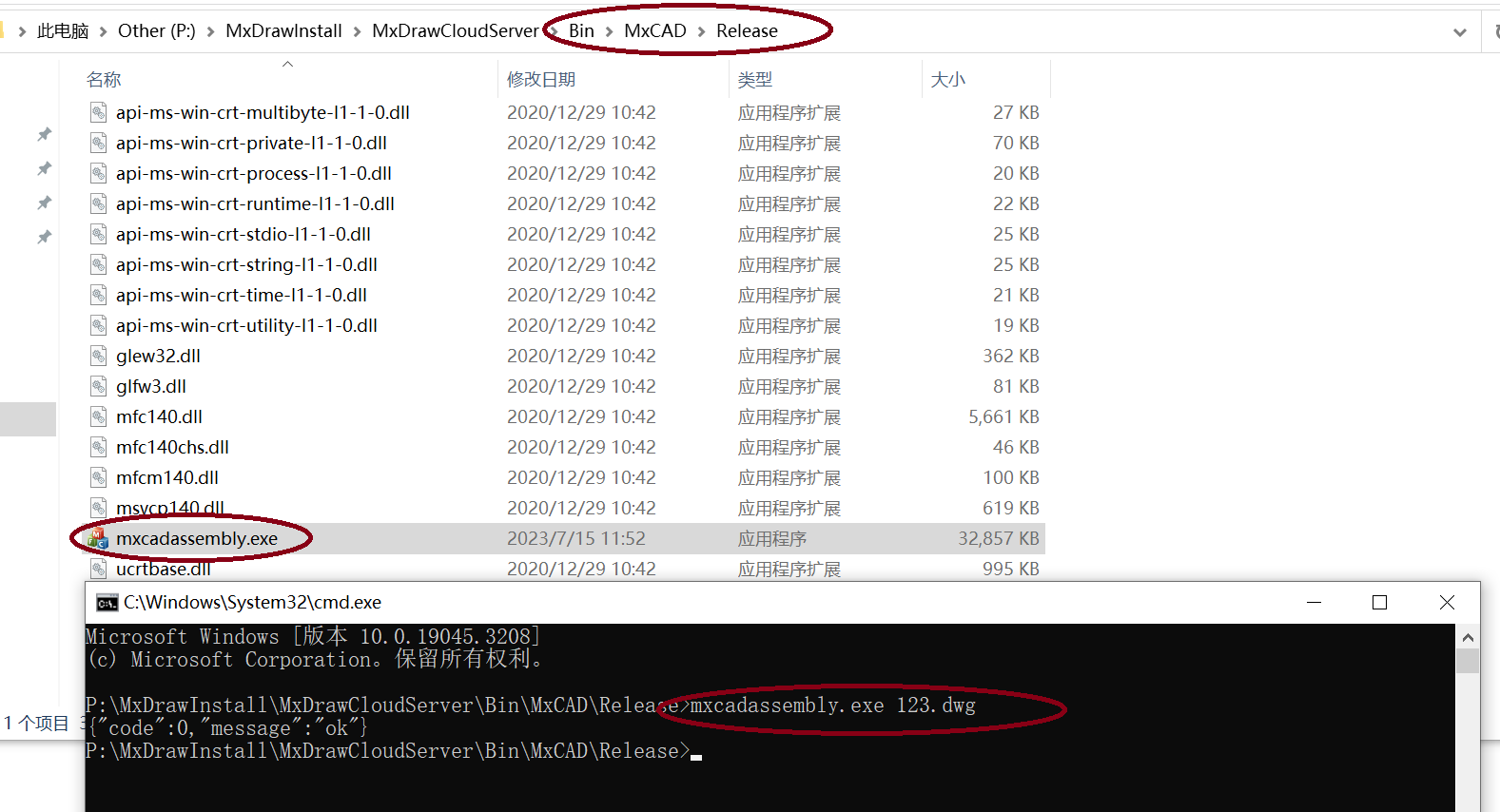
如何在線瀏覽編輯CAD圖紙的原理是:CAD圖紙文件上傳到服務(wù)后臺后,調(diào)用我們的格式轉(zhuǎn)換程序,把CAD圖紙文件轉(zhuǎn)換成我們的CAD格式mxweb文件,然后把該文件傳給前臺JS程序加載顯示CAD圖紙。 DWG文件格式轉(zhuǎn)換有兩個(gè)方法: 方法1:調(diào)用我們后面服務(wù)轉(zhuǎn)換,詳細(xì)參考:MxDraw幫助 方法2:調(diào)用mxcadassembly.exe轉(zhuǎn)換,軟件所在目錄:Bin\MxCAD\Release\mxcadassembly.exe 調(diào)用命令: mxcadassembly.exe {'srcpath':'D:/Test/test.dwg'} 或 mxcadassembly.exe 'D:/Test/test.dwg'后臺JAVA程序如何調(diào)用mxcadassembly.exe轉(zhuǎn)換CAD文件格式,代碼如下: import java.io.BufferedReader; import java.io.IOException; import java.io.InputStream; import java.io.InputStreamReader; import java.io.OutputStream; public class MyTest { // 后面java程序,調(diào)用我們exe程序轉(zhuǎn)換dwg文件格式. public static String CallMxFileConvert(String sDwgFile){ // 我們轉(zhuǎn)所程序路徑. String command = "Bin/MxCAD/Release/mxcadassembly.exe"; Runtime rn = Runtime.getRuntime(); Process process = null; // 轉(zhuǎn)換參數(shù)。 String sJsonParam = "{\"srcpath\":\"" + sDwgFile + "\"}"; String [] sRetJson = new String[1]; try { // 啟動一個(gè)進(jìn)程序,調(diào)用轉(zhuǎn)換程序。 process = rn.exec(new String[]{command,sJsonParam}); final InputStream ins = process.getInputStream(); final InputStream errs = process.getErrorStream(); //確保子進(jìn)程與主進(jìn)程之間inputStream不阻塞 new Thread() { @Override public void run() { BufferedReader inb = null; String line = null; try { inb = new BufferedReader(new InputStreamReader(ins,"gbk")); while ((line = inb.readLine()) != null) { sRetJson[0] = line; //System.out.println("executeMxExe - InputStream : " + line); } } catch (IOException e) { e.printStackTrace(); } finally { try { if(null != inb) inb.close(); if(null != ins){ ins.close(); } } catch (IOException e) { e.printStackTrace(); } } } }.start(); //確保子進(jìn)程與主進(jìn)程之間ErrorStream不阻塞 new Thread() { @Override public void run() { BufferedReader errb = null; String line = null; try { errb = new BufferedReader(new InputStreamReader(errs,"gbk")); while ((line = errb.readLine()) != null) { System.out.println("executeMxExe - ErrorStream : " + line); } } catch (IOException e) { e.printStackTrace(); } finally { try { if(null!=errb) errb.close(); if(null != errs){ errs.close(); } } catch (IOException e) { e.printStackTrace(); } } } }.start(); int retCode = process.waitFor(); } catch (Exception e) { // TODO: handle exception e.printStackTrace(); } finally{ if(null !=process ){ OutputStream out = process.getOutputStream(); if(null != out){ try { out.close(); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } } process.destroy(); } } // 返回轉(zhuǎn)換結(jié)果。 return sRetJson[0]; } public static void main(String[] args) { String sDwg = "e:/1.dwg"; String sRetJson = CallMxFileConvert(sDwg); System.out.println(sRetJson); } };后臺JAVA程序調(diào)用代碼:https://demo.mxdraw3d.com:3562/MxFileConvert.java.7z Node.js后臺調(diào)用代碼如下: /* POST upload listing. */router.post('/', upload.single('file'), function (req, res, next) { // 得到上傳文件 var file = req.file; // MxFileConvert.exe在服務(wù)器的路徑 var pathConvertExt = '"' + __dirname + "/../../../Bin/MxCAD/Release/mxcadassembly.exe" + '"'; // 準(zhǔn)備調(diào)用參數(shù),json格式,srcpath是dwg在服務(wù)器上的路徑. var param: any = {}; param.srcpath = file; var cmd = pathConvertExt + ' "' + JSON.stringify(param) + '"'; const exec = child_process.exec; //調(diào)用MxFileConvert.exe進(jìn)程,進(jìn)行文件格式轉(zhuǎn)換. exec(cmd, (err, stdout, stderr) => { if (err) { res.json('{"code": 1, "message": "exec cmd failed"}'); } else { // 轉(zhuǎn)換成功,通過命令輸出json格式字符串. res.json(stdout); } }); });比如:?D:/test/test.dwg??轉(zhuǎn)換后,生成文件: ?D:/test/test.mxweb文件 把這些生成的文件放到Web服務(wù)的目錄下,必須前臺網(wǎng)頁可以直接下載這些文件,像如下這樣: https://demo.mxdraw3d.com:3000/mxcad/test3.mxweb 到目前為止,后臺的工作已經(jīng)準(zhǔn)備完成。 如何在網(wǎng)頁中瀏覽CAD圖紙:A. 參考開發(fā)包解壓目錄sample\Browse\2d\Browse的Demo代碼 B. 進(jìn)入sample\Browse\2d\Browse?安裝依賴包,建議使用yarn安裝 yarnC. 使用vscode打開sample\Browse\2d\Browse目錄并啟動服務(wù),如下圖:
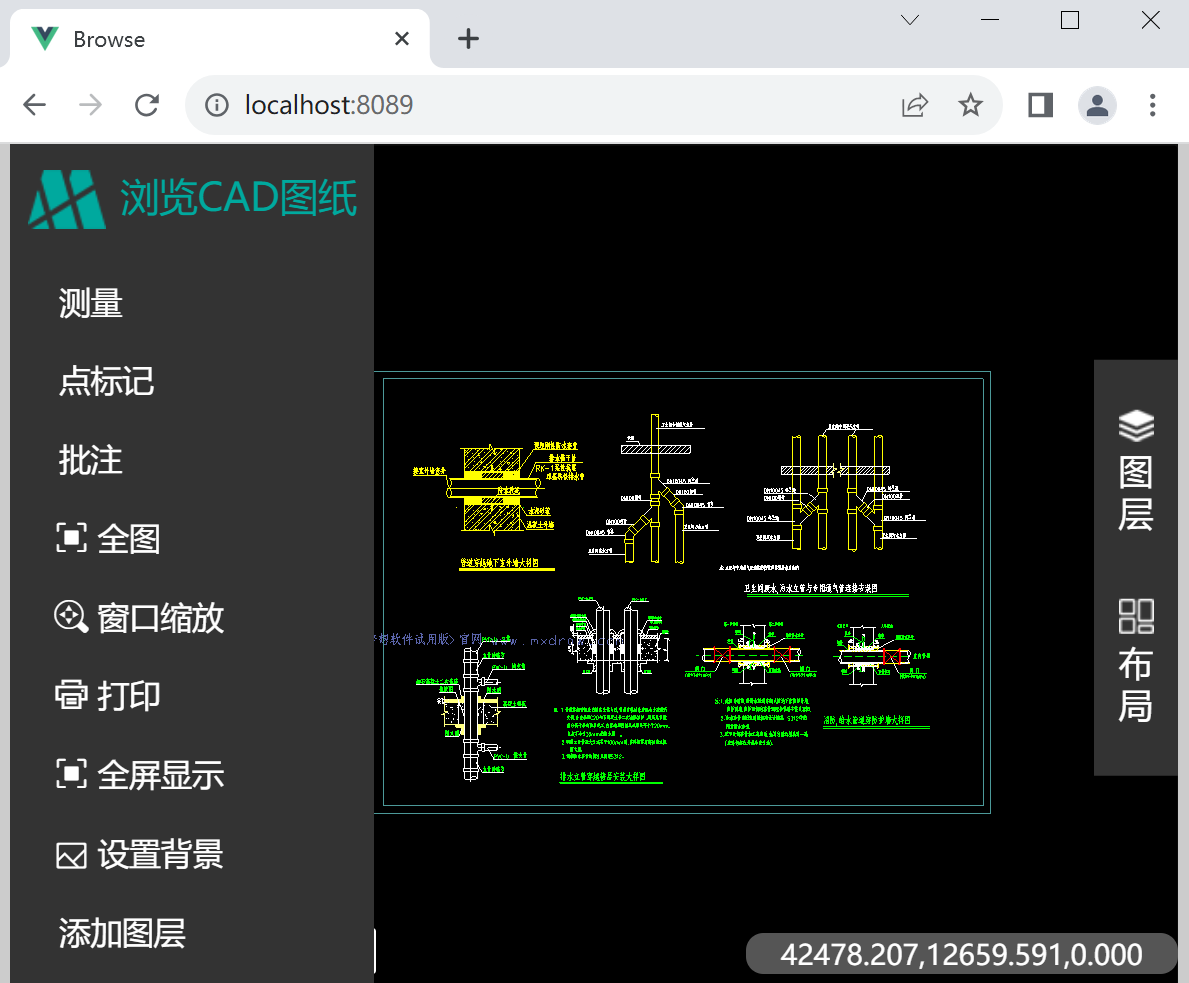
D. 瀏覽器訪問http://localhost:8089/,效果如下:
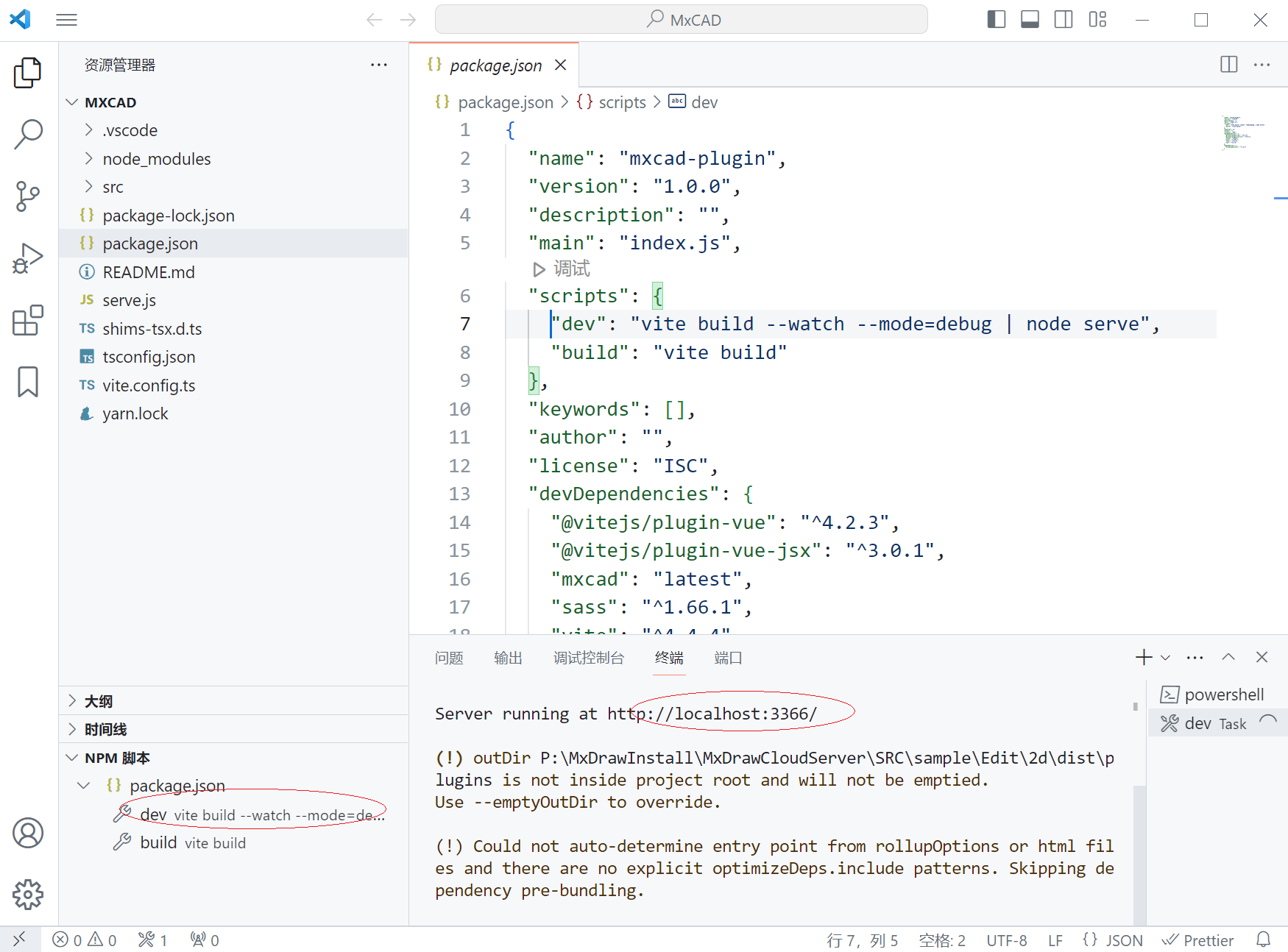
E. 如果出現(xiàn)跨域訪問,可以臨時(shí)如下設(shè)置禁用Chrome瀏覽器的跨域檢查 // 如下代碼,禁用跨域訪問安全判斷 "runtimeArgs": [ "--disable-web-security", "--user-data-dir=${workspaceRoot}\\UserDataDir", ], 配置launch.json { "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "runtimeArgs": [ "--disable-web-security", "--user-data-dir=${workspaceRoot}\\UserDataDir", ], "name": "Launch Chrome against localhost", "url": "http://localhost:8080", "webRoot": "${workspaceFolder}" } ] }F. 建議打包的網(wǎng)頁程序,使用iframe引用到實(shí)際項(xiàng)目工程,這個(gè)方法最簡單 參考:sample\Browse\2d\Browseiframe工程,當(dāng)然你也可以使用mxdraw,mxcad?npm包開發(fā) 如何在網(wǎng)頁中編輯CAD圖紙: A.?參考開發(fā)包解壓目錄sample\Edit\2d\MxCAD的Demo代碼 B.?進(jìn)入sample\Edit\2d\MxCAD 安裝依賴包,建議使用yarn安裝 yarnC.?使用vscode打開sample\Edit\2d\MxCAD目錄并啟動服務(wù),如下圖:
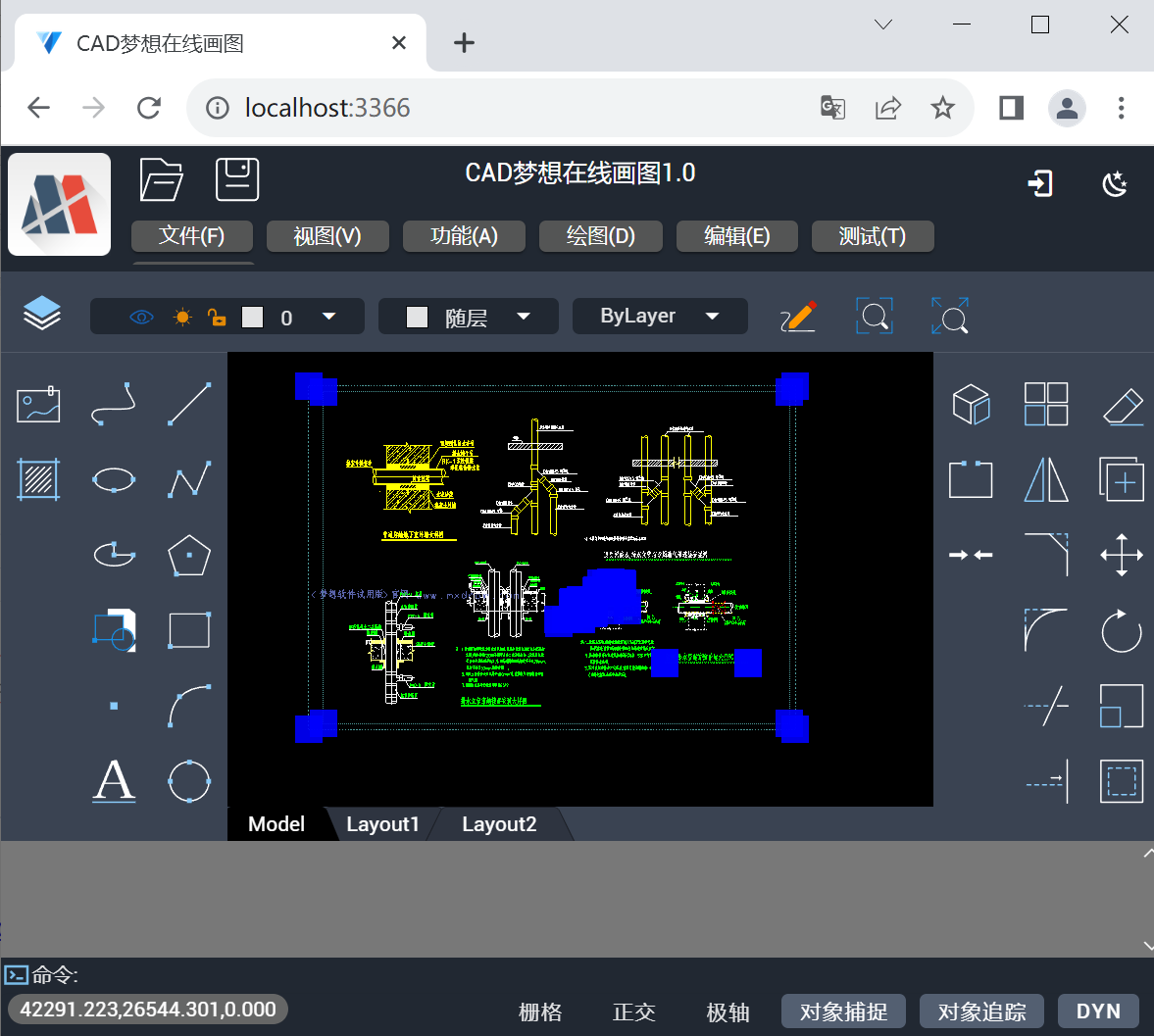
D.?瀏覽器訪問http://localhost:3366/,效果如下:
E. 建議打包的網(wǎng)頁程序,使用iframe引用到實(shí)際項(xiàng)目工程,這個(gè)方法最簡單? 參考:sample\Edit\2d\MxCADiframe工程,當(dāng)然你也可以使用mxdraw,mxcad?npm包開發(fā) 完整的demo代碼下載 https://demo.mxdraw3d.com:3562/MxCADCode.7z 前臺網(wǎng)頁使用JS+html5開發(fā),不需要安裝任何插件,建議使用最新Chrome瀏覽器,CAD圖形的渲染基于WebGL,使用Three.js三維開源平臺。 后臺使用Node.js,TS,c++語言開發(fā),后臺把DWG圖紙格式解析成我們的mxweb文件格式后,傳送給前臺編輯,在線編輯CAD詳細(xì)教程:快速入門 | mxcad (gitee.io),編輯模式原理說明如下:
1)Windows系統(tǒng)使用Bin\MxCAD\Release\mxcadassembly.exe轉(zhuǎn)換;Linux系統(tǒng)使用Bin\Linux\BinMxCAD\mxcadassembly轉(zhuǎn)換,如下圖:
2)也可以直接調(diào)用我們夢想云圖Node.JS服務(wù)轉(zhuǎn)換,詳見:MxDraw幫助中的A條說明。 Linux轉(zhuǎn)換CAD文件到mxweb格式Linux版本的轉(zhuǎn)換程序,在安裝目錄的:Bin\Linux\BinMxCAD路徑下,如下圖:
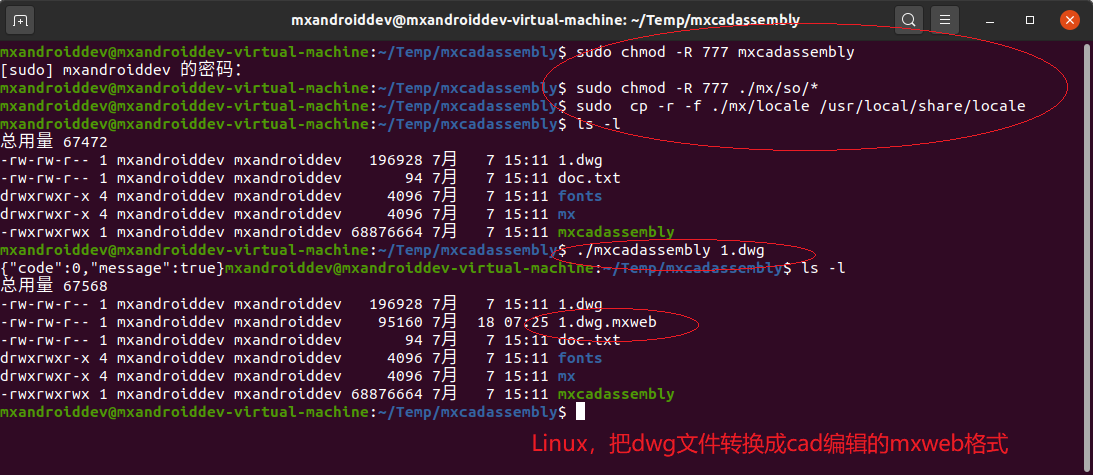
把該目錄下的文件,拷到 Linux系統(tǒng)上,執(zhí)行如下命令,增加文件的執(zhí)行權(quán)限 sudo chmod -R 777 mxcadassembly sudo chmod -R 777 ./mx/so/* sudo? cp -r -f ./mx/locale /usr/local/share/locale 執(zhí)行命令把dwg轉(zhuǎn)成mxweb格式:./mxcadassembly 1.dwg 如下圖:
|
【本文地址】
| 今日新聞 |
| 推薦新聞 |
| 專題文章 |