| 瀏覽器兼容video視頻播放的多種方法 | 您所在的位置:網(wǎng)站首頁 › 2014年屬馬女孩取名紫姝好嗎 › 瀏覽器兼容video視頻播放的多種方法 |
瀏覽器兼容video視頻播放的多種方法
|
前言:
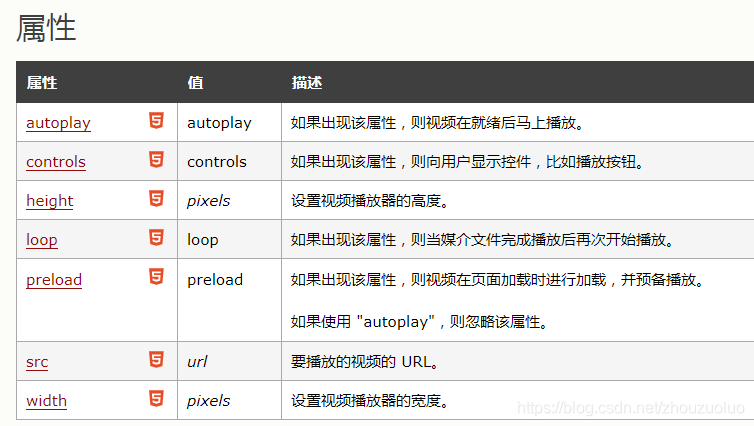
在 HTML 中播放視頻并不容易!因為直到現(xiàn)在,仍然不存在一項旨在網(wǎng)頁上顯示視頻的標準。今天,大多數(shù)視頻是通過插件(比如 Flash)來顯示的。然而,并非所有瀏覽器都擁有同樣的插件。 比如windows平臺的IE瀏覽器利用Activex控件來播放flash而其它的瀏覽器則使用Netscape插件技術(shù)來播放flash。而在HTML5 中規(guī)定了一種通過 video 元素來包含視頻的標準方法,但 元素只支持三種視頻格式:MP4、WebM、Ogg。 開發(fā)中我們希望視頻文件在所有瀏覽器中(Internet Explorer, Chrome, Firefox, Safari, Opera)和所有硬件上(PC, Mac , iPad, iPhone)都能夠播放。有時候甚至需要保證在不同的瀏覽器上視頻播放界面效果保持一致。 在html內(nèi)聯(lián)視頻中常用的多媒體視頻文件格式是flash和mp4文件。flash視頻內(nèi)容可以使用或標簽,mp4視頻內(nèi)容可以使用 、 、。但目前, 元素只支持三種視頻格式:MP4、WebM、Ogg。標簽是用于windows平臺的IE瀏覽器的,而 是用于windows和Macintosh平臺下的Netscape Navigator瀏覽器以及Macintosh平臺下的IE瀏覽器。 ? ? 下面依次介紹 、 、各個標簽的使用及視頻播放的局限性, 1、 標簽概述: 標簽是HTML5中新增的標簽,定義一個容器,可以在頁面中嵌入任何類型的文檔。用戶的機器上必須已經(jīng)安裝了能夠正確顯示文檔內(nèi)容的程序,一般常用于在網(wǎng)頁中插入多媒體格式可以是?Midi、Wav、AIFF、AU、MP3等,IE、Firefox等最新瀏覽器都能支持。url為音頻或視頻文件及其路徑,可以是相對路徑和絕對路徑。 使用如下: 注意事項: HTML4 無法識別 標簽。如果瀏覽器不支持 Flash(如未安裝),那么視頻將無法播放。iPad 和 iPhone 蘋果設(shè)備不支持Flash 視頻。(ipad的瀏覽器屬于HTML5技術(shù)構(gòu)架,可以不依賴Flash播放視頻。)補充:安卓系統(tǒng)從Android 2.1版本就開始部分支持flash,可下載安裝flash插件播放視頻。Adobe Flash Player 10.1.92.8已經(jīng)支持所有android 2.2智能手機。目前主流的安卓智能機系統(tǒng)都在版本2.3以上,android4.0已大行其道。因此無須對安卓設(shè)備采用單獨的視頻處理方案,安卓系統(tǒng)和windows系統(tǒng)采用同樣的方案,使用flash播放器即可實現(xiàn)。 ? 2、 標簽概述:定義一個嵌入的對象。請使用此元素向您的 XHTML 頁面添加多媒體。此元素允許您規(guī)定插入 HTML 文檔中的對象的數(shù)據(jù)和參數(shù),以及可用來顯示和作數(shù)據(jù)的代碼。 標簽用于包含對象,比如圖像、音頻、視頻、Java applets、ActiveX、PDF 以及 Flash。 object 的初衷是取代 img 和 applet 元素。不過由于漏洞以及缺乏瀏覽器支持,這一點并未實現(xiàn)。 object 對象提供了解決方案。如果不支持 object 元素,就會執(zhí)行位于 和 之間的代碼。通過這種方式,我們能夠嵌套多個 object 元素(每個對應(yīng)一個瀏覽器)。object是H4元素 ? 使用: 注意事項: 如果瀏覽器不支持 Flash,將無法播放視頻。iPad 和 iPhone 不支持Flash 視頻播放。不要對圖像使用 標簽,請使用 ? embed和object標簽綜合使用 兩者都是用來播放多媒體文件的對象,object元素用于IE瀏覽器,embed元素用于非IE瀏覽器,為了保證兼容性,通常我們同時使用兩個元素,瀏覽器會自動忽略它不支持的標簽。同時使用兩個元素時,應(yīng)該把標簽放在標簽的內(nèi)部。 上述代碼詳解:?OBJECT標簽是用于windows IE3.0及以后瀏覽器或者其它支持Activex控件的瀏覽器。“classid”和“codebase”屬性必須要精確地按上例所示的寫法寫,它們告訴瀏覽器自動下載flash player的地址。如果你沒有安裝過flash player?那么IE3.0以后的瀏覽器會跳出一個提示框訪問是否要自動安裝flash player。當(dāng)然,如果你不想讓那些沒有安裝flash player的用戶自動下載播放器,或許你可以省略掉這些代碼。? ? EMBED標簽是用于Netscape Navigator2.0及以后的瀏覽器或其它支持Netscape插件的瀏覽器。“pluginspage”屬性告訴瀏覽器下載flash player的地址,如果還沒有安裝flash player的話,用戶安裝完后需要重啟瀏覽器才能正常使用。 ? ? ? 3、HTML5 標簽概述: 標簽定義視頻,比如電影片段或其他視頻流。 使用: 您的瀏覽器不支持 video 標簽。 source標簽提供多個媒體資源供不同的瀏覽器根據(jù)它對媒體類型或者編解碼器的支持進行選擇屬性如下:
? 注意事項:? 當(dāng)前, 元素支持三種視頻格式: MP4, WebM, 和 Ogg:。 須把視頻轉(zhuǎn)換為很多不同的格式。 但是video、audio標簽只在IE 9+、Safari 3+、FireFox 4+、Opera 10+、Chrome 3+的瀏覽器版本得到了支持,并且各瀏覽器對于視頻編碼格式的支持不一致,這就需要我們考慮一個綜合的實現(xiàn)方案,使得視頻在不同瀏覽器中都能順利播放,而且在老版本的瀏覽器中也能得到支持。 ? ?? ? ? 上述 、 、各個標簽有各自的局限性,下面列出一些兼容各個瀏覽器視頻播放的解決方式 ? 4.1、video+object+embed以下實例中使用了 4 種不同的視頻格式。HTML 5 元素會嘗試播放以 mp4、ogg 或 webm 格式中的一種來播放視頻。如果均失敗,則回退到 元素。這樣多種標簽結(jié)合使用需要將視頻轉(zhuǎn)換為很多不同的格式。。webm格式是針對FF瀏覽器的視頻播放格式。 由于目前大多數(shù)設(shè)備的瀏覽器對flash支持的很好,所以考慮在不支持video標簽時頁面還是使用object/embed傳統(tǒng)標簽嵌入視頻,用Adobe Flash Player播放。而對于不支持flash的蘋果設(shè)備,可以制作另一個頁面二。然后根據(jù)通過js程序?qū)ser-Agent的判斷給不同的設(shè)備瀏覽器用戶顯示不同的頁面 使用如下: 頁面二針對mac設(shè)備代碼: if ((/iPhone|iPad|iPod/i).test(navigator.userAgent) || (/Mac68K|MacPPC|Macintosh|MacIntel/i).test(navigator.platform)){ window.location.href = "####page2.html" }? ? 4.2、使用超鏈接啟動“輔助應(yīng)用程序”播放如果網(wǎng)頁包含指向媒體文件的超鏈接,大多數(shù)瀏覽器會使用"輔助應(yīng)用程序"來播放文件。 以下代碼片段顯示指向 AVI 文件的鏈接。如果用戶點擊該鏈接,瀏覽器會啟動"輔助應(yīng)用程序",比如 Windows Media Player 來播放這個 AVI 文件: Play a video file? 關(guān)于內(nèi)聯(lián)視頻的說明 當(dāng)視頻被包含在網(wǎng)頁中時,它被稱為內(nèi)聯(lián)視頻。 如果您打算在 web 應(yīng)用程序中使用內(nèi)聯(lián)視頻,您需要意識到很多人都覺得內(nèi)聯(lián)視頻令人惱火。 同時請注意,用戶可能已經(jīng)關(guān)閉了瀏覽器中的內(nèi)聯(lián)視頻選項。 我們最好的建議是只在用戶希望看到內(nèi)聯(lián)視頻的地方包含它們。一個正面的例子是,在用戶需要看到視頻并點擊某個鏈接時,會打開頁面然后播放視頻。 可以將視頻上傳到視頻網(wǎng)站或服務(wù)器,獲取視頻資源分享鏈接,然后進行src引用 ? ? 4.4、html5media.js插件:??是一個讓video、audio標簽在舊版IE中全面兼容的JavaScript類庫。實現(xiàn)的原理大致是使用了flash技術(shù),使用flash播放器嵌入視頻的方式,使得老版本IE及Firefox支持video標簽。這個播放器稱為flowplayer。。。 使用步驟: ? 下載網(wǎng)址:鏈接:https://pan.baidu.com/s/1vRgCnY-wWNJ9BcfiMgOeXQ? ? 提取碼:ynw4? 注意事項:目前,這種多瀏覽器支持方法所支持的視頻格式有限,為mp4和ogv格式,否則視頻可能不會播放。使用video標簽實現(xiàn)視頻播放在不同瀏覽器下video樣式各不相同 ? ? ? 4.5、 hivideo.js :是一款基于html5的視頻播放器,摒棄video原有的播放控制條樣式,自己重寫了一次,讓播放器在各個瀏覽器下樣式統(tǒng)一。支持暫停、播放進度控制、聲音控制、全屏播放。如果是要在手機端使用hivideo,全屏播放時還支持橫屏播放。幾乎兼容所有的瀏覽器,并且優(yōu)先使用html5,在不支持的瀏覽器中,會自動使用flash進行播放。 使用步驟: ?如果是后期動態(tài)添加的video元素,也可以通過hivideo動態(tài)加載。例如頁面動態(tài)添加了一個id為”player”的video元素,可通過如下方式把video轉(zhuǎn)換為hivideo播放器: hivideo(document.getElementById("player"));下載網(wǎng)址:https://github.com/heavis/hivideo ? ? ? ? 4.6、video.js:Video.js 是一個通用的在網(wǎng)頁上嵌入視頻播放器的 JS 庫,它支持HTML5和Flash視頻,Video.js 自動檢測瀏覽器對 HTML5 的支持情況,如果不支持 HTML5 則自動使用 Flash 播放器。支持在桌面和移動設(shè)備上播放視頻。 詳細使用可以參考?https://www.awaimai.com/2053.html To view this video please enable JavaScript, and consider upgrading to a web browser that supports HTML5 video 注意事項:要支持IE低版本就需要下載video.js低版本 ? ? ? ? ? 知識拓展:? 1.1、常見視頻格式有哪些??.AVI, .wma, .rmvb,.rm, .flash,.mp4,.mid, 3GP等視頻格式是比較常見的。其中AVI一般比較大, 也是最清晰的一種,rmvb,wma中等清晰, rm格式小且清晰度稍微差些. .flash,.mp4,.mid, 3GP都是格式比較小的適合網(wǎng)絡(luò)播放與移動媒體設(shè)備播放用的. ? ? 1.2、flash視頻和 mp4 視頻有什么區(qū)別??Flash是動畫文件,是基于矢量圖形的,是通過Flash軟件制作的,使用 .swf的文件后綴。而Mp4是視頻文件,是采用mpeg編碼的一類多媒體影音混合文件,文件后綴為.mp4,是通過某些介質(zhì)錄制或者制作的,以儲存數(shù)碼音訊及數(shù)碼視頻為主。 注意:Flash 成為嵌入網(wǎng)頁中的小游戲、動畫以及圖形用戶界面常用的格式。flash的播放需要使用flash player插件,有插件版和IE專用版本,就是瀏覽器的一種插件。 ? 1.3、htnl5shiv.js概述對于老版本的IE可以通過HTML5shiv來使不支持HTML5的瀏覽器支持HTML新標簽video和audio標簽。主要解決HTML5提出的新的元素不被IE6/IE7/IE8識別,這些新元素不能作為父節(jié)點包裹子元素,且不能應(yīng)用CSS樣式。讓CSS 樣式應(yīng)用在未知元素只需執(zhí)行 document.createElement(elementName) 即可實現(xiàn)。html5shiv的工作原理也就是基于此。html5shiv.js的網(wǎng)盤地址是:鏈接:https://pan.baidu.com/s/1Db9Gzqz66eYEz01BWhwAIQ? ? 提取碼:5vzk? ? ? ? 參考學(xué)習(xí)網(wǎng)址: https://www.runoob.com/html/html-videos.html https://www.zhangxinxu.com/wordpress/2010/03/every-browser-support-html5-video/ https://www.jianshu.com/p/16fa00a1ca8e https://blog.csdn.net/enweitech/article/details/80802677 https://blog.csdn.net/freshlover/article/details/7535785# ? ? |
【本文地址】
| 今日新聞 |
| 推薦新聞 |
| 專題文章 |